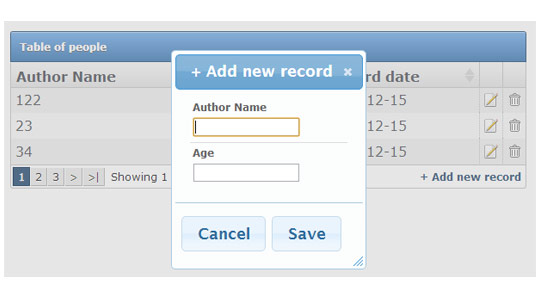
jQuery无刷新翻页,更改排序,同时带添加,修改,删除数据
本例用到的js库请到演示页面

XML/HTML Code
- <div id="PeopleTableContainer" style="width: 600px;"></div>
JavaScript Code
- <script type="text/javascript">
- $(document).ready(function () {
- //Prepare jTable
- $('#PeopleTableContainer').jtable({
- title: 'Table of people',
- paging: true,
- pageSize: 3,
- sorting: true,
- defaultSorting: 'Name ASC',
- actions: {
- listAction: 'PersonActionsPagedSorted.php?action=list',
- createAction: 'PersonActionsPagedSorted.php?action=create',
- updateAction: 'PersonActionsPagedSorted.php?action=update',
- deleteAction: 'PersonActionsPagedSorted.php?action=delete'
- },
- fields: {
- PersonId: {
- key: true,
- create: false,
- edit: false,
- list: false
- },
- Name: {
- title: 'Author Name',
- width: '40%'
- },
- Age: {
- title: 'Age',
- width: '20%'
- },
- RecordDate: {
- title: 'Record date',
- width: '30%',
- type: 'date',
- create: false,
- edit: false
- }
- }
- });
- //Load person list from server
- $('#PeopleTableContainer').jtable('load');
- });
- </script>
PersonActions.php
PHP Code
- <?php
- try
- {
- include("../../conn.php");
- //Getting records (listAction)
- if($_GET["action"] == "list")
- {
- //Get record count
- $result = mysql_query("SELECT COUNT(*) AS RecordCount FROM people;");
- $row = mysql_fetch_array($result);
- $recordCount = $row['RecordCount'];
- //Get records from database
- $result = mysql_query("SELECT * FROM people ORDER BY " . $_GET["jtSorting"] . " LIMIT " . $_GET["jtStartIndex"] . "," . $_GET["jtPageSize"] . ";");
- //Add all records to an array
- $rows = array();
- while($row = mysql_fetch_array($result))
- {
- $rows[] = $row;
- }
- //Return result to jTable
- $jTableResult = array();
- $jTableResult['Result'] = "OK";
- $jTableResult['TotalRecordCount'] = $recordCount;
- $jTableResult['Records'] = $rows;
- print json_encode($jTableResult);
- }
- //Creating a new record (createAction)
- else if($_GET["action"] == "create")
- {
- //Insert record into database
- $result = mysql_query("INSERT INTO people(Name, Age, RecordDate) VALUES('" . $_POST["Name"] . "', " . $_POST["Age"] . ",now());");
- //Get last inserted record (to return to jTable)
- $result = mysql_query("SELECT * FROM people WHERE PersonId = LAST_INSERT_ID();");
- $row = mysql_fetch_array($result);
- //Return result to jTable
- $jTableResult = array();
- $jTableResult['Result'] = "OK";
- $jTableResult['Record'] = $row;
- print json_encode($jTableResult);
- }
- //Updating a record (updateAction)
- else if($_GET["action"] == "update")
- {
- //Update record in database
- $result = mysql_query("UPDATE people SET Name = '" . $_POST["Name"] . "', Age = " . $_POST["Age"] . " WHERE PersonId = " . $_POST["PersonId"] . ";");
- //Return result to jTable
- $jTableResult = array();
- $jTableResult['Result'] = "OK";
- print json_encode($jTableResult);
- }
- //Deleting a record (deleteAction)
- else if($_GET["action"] == "delete")
- {
- //Delete from database
- $result = mysql_query("DELETE FROM people WHERE PersonId = " . $_POST["PersonId"] . ";");
- //Return result to jTable
- $jTableResult = array();
- $jTableResult['Result'] = "OK";
- print json_encode($jTableResult);
- }
- //Close database connection
- }
- catch(Exception $ex)
- {
- //Return error message
- $jTableResult = array();
- $jTableResult['Result'] = "ERROR";
- $jTableResult['Message'] = $ex->getMessage();
- print json_encode($jTableResult);
- }
- ?>
原文地址:http://www.freejs.net/article_biaodan_174.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

