jQuery select插件,包括一个可以点击后select才能启用

XML/HTML Code
- <div class="select-container" style="left: 100px;">
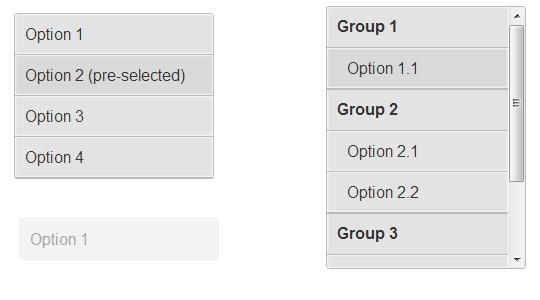
- <p>Regular select</p>
- <select id="the_select" name="the_select">
- <option>Option 1</option>
- <option selected="selected">Option 2 (pre-selected)</option>
- <option>Option 3</option>
- <option>Option 4</option>
- </select>
- </div>
- <div class="select-container" style="left: 400px;">
- <p>Disabled regular select (<a href="#" id="toggle-disabled">Toggle State</a>)</p>
- <select disabled="disabled">
- <option>Option 1</option>
- <option>Option 2</option>
- <option>Option 3</option>
- <option>Option 4</option>
- </select>
- </div>
- <div class="select-container" style="left: 700px;">
- <p>Select with optgroups</p>
- <select>
- <optgroup>
- <option>Option 1.1</option>
- </optgroup>
- <optgroup>
- <option>Option 2.1</option>
- <option>Option 2.2</option>
- </optgroup>
- <optgroup>
- <option>Option 3.1</option>
- <option>Option 3.2</option>
- <option>Option 3.3</option>
- </optgroup>
- </select>
- </div>
- <div class="select-container" style="left: 1000px;">
- <p>Select with optgroups and optgroup labels</p>
- <select>
- <optgroup label="Group 1">
- <option>Option 1.1</option>
- </optgroup>
- <optgroup label="Group 2">
- <option>Option 2.1</option>
- <option>Option 2.2</option>
- </optgroup>
- <optgroup label="Group 3">
- <option>Option 3.1</option>
- <option>Option 3.2</option>
- <option>Option 3.3</option>
- </optgroup>
- </select>
- </div>
原文地址:http://www.freejs.net/article_biaodan_177.html
最近更新
- jQuery轮播图插件slider-...
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

