在一页内无刷新更新数据,包括添加,删除,修改数据,更新状态 点击表头排序
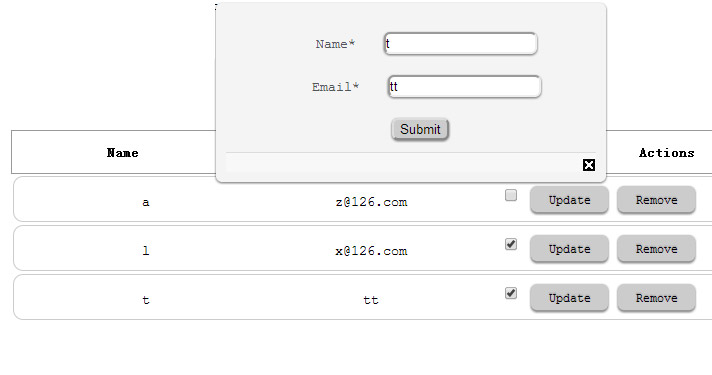
在一个页面内弹出层修改,刷新内容,表格可以按照列排序

XML/HTML Code
- <table width="88%" border="0" class="bidding_table">
- <tr>
- <td width="17%"> </th>
- <td width="22%"> </th>
- <td width="22%">
- <span class="actionSpan">
- <a href="add_form.php" title="" class="small button add" id="add_new">
- Add
- </a>
- </span>
- </td>
- </tr>
- <tr>
- <th width="17%" class="hover">Name</th>
- <th width="22%" class="hover">Email</th>
- <th width="22%">Actions</th>
- </tr>
- <tr>
- <td colspan="3">
- <ul id="sortable">
- <?php require_once('listing.php');?>
- </ul>
- </td>
- </tr>
- </table>
add_form.php
PHP Code
- <div id="container" style="width:310px;">
- <div id="faceBoxmessage" align="center">
- </div>
- <br clear="all" />
- <form action="#" method="post" name="customForm" id="customForm" enctype="multipart/form-data" >
- <!--FORM FIELDS-->
- <div align="center" id="showContent">
- <span> Name<span>*</span></span>
- <input id="name" style="margin-left:20px;" name="name" type="text" value="" />
- </div>
- <br clear="all" />
- <div align="center" id="showContent">
- <span> Email<span>*</span></span>
- <input id="email" style="margin-left:20px;" name="email" type="text" value="" />
- </div>
- <!--FORM FIELDS-->
- <br clear="all" />
- <div align="center">
- <input id="send_site" style="background:#CCCCCC;margin-left:20px;" name="send" type="button" onclick="validateFrm('add');" value="Submit" />
- </div>
- </form>
- </div>
add_record.php
PHP Code
- <?php
- if($_REQUEST)
- {
- $email = $_REQUEST['email'];
- $name = $_REQUEST['name'];
- $order = 1;
- $result = @mysql_query("select max(orders) as orders from users");
- if(mysql_num_rows($result) > 0)
- {
- while ($rows = mysql_fetch_assoc($result))
- {
- $order = $rows['orders'];
- }
- $order++;
- }
- $query = "insert into users (email,username,status,orders) values ('".$email."','".$name."',1,".$order.")";
- $results = mysql_query( $query);
- echo $results;
- }
- ?>
listing.php
PHP Code
- <?php
- require "../../conn.php";
- if(@$_REQUEST['sort'] == 'Email')
- {
- $orders = 'email';
- }
- else if(@$_REQUEST['sort'] == 'Name')
- {
- $orders = 'username';
- }
- else
- {
- $orders = 'orders';
- //$orders = 'name';
- }
- $results = @mysql_query("select * from users order by ".$orders." asc");
- while ($rows = mysql_fetch_assoc($results))
- {
- $checked = '';
- if($rows['status'] == 1) {$status = 0; $checked = 'checked';}?>
- <li class="records" id="id-<?php echo $rows['user_id'];?>" style="">
- <div class="biddingList">
- <!--Loader Part-->
- <div class="bidDiv" style="width:30px;padding-top:6px;">
- <span id="loader-<?php echo $rows['user_id'];?>" style="display:none">
- <img src="img/load.gif" alt="" />
- </span>
- </div>
- <!--Fields -->
- <div class="bidDiv" style="width:200px;padding-top:14px;">
- <?php echo $rows['username'];?>
- </div>
- <div class="bidDiv" style="width:250px;padding-top:14px;">
- <?php echo $rows['email'];?>
- </div>
- <!--Fields -->
- <!--Action Part-->
- <div class="bidDiv">
- <span class="actionSpan" id="delete-<?php echo $rows['user_id'];?>">
- <a href="#" id="delete" title="" class="small button remove">
- Remove
- </a>
- </span>
- <span class="actionSpan">
- <a href="edit_record.php?id=<?php echo $rows['user_id'];?>" title="" class="small button update" rel="facebox">
- Update
- </a>
- </span>
- <span class="actionSpan">
- <input type="checkbox" value="1" name="active_<?php echo $rows['user_id'];?>" id="active_<?php echo $rows['user_id'];?>" onclick="update_status(this.id);" <?php echo $checked?> />
- </span>
- </div>
- <!--Action Part-->
- </div>
- </li>
- <?php
- }?>
- <script type="text/javascript">
- jQuery(document).ready(function($) {
- $('[rel*=facebox]').facebox();
- });
- </script>
全部文件下载地址:http://www.freejs.net/demo/285/zip.zip
原文地址:http://www.freejs.net/article_biaodan_285.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

