实时检查帐号是否被注册
本例与《php jquery check username ajax检查帐号唯一性》功能差不多,表结构也是一样的

XML/HTML Code
- <div class="both">
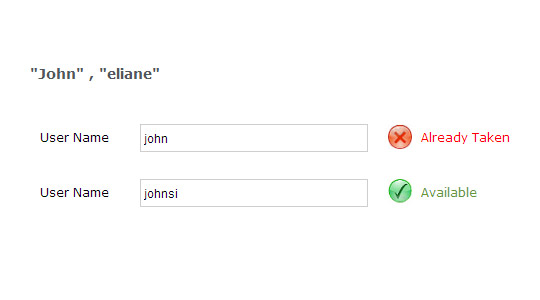
- <h4> "John" , "eliane" </h4><br clear="all" /><br clear="all" />
- <br clear="all" />
- <div>
- <label>User Name</label>
- <input id="username" name="username" type="text" value="" onblur="return check_username();" />
- <div id="Info"></div>
- <span id="Loading"><img src="loader.gif" alt="" /></span>
- </div>
- </div>
JavaScript Code
- <script type="text/javascript">
- $(document).ready(function() {
- $('#Loading').hide();
- });
- function check_username(){
- var username = $("#username").val();
- if(username.length > 2){
- $('#Loading').show();
- $.post("check_username_availablity.php", {
- username: $('#username').val(),
- }, function(response){
- $('#Info').fadeOut();
- $('#Loading').hide();
- setTimeout("finishAjax('Info', '"+escape(response)+"')", 450);
- });
- return false;
- }
- }
- function finishAjax(id, response){
- $('#'+id).html(unescape(response));
- $('#'+id).fadeIn(1000);
- }
- </script>
check_username_availablity.php
PHP Code
- <?php
- include('../../conn.php');
- if($_REQUEST)
- {
- $username = $_REQUEST['username'];
- $query = "select * from username_list where username = '".strtolower($username)."'";
- $results = mysql_query( $query) or die('ok');
- if(mysql_num_rows(@$results) > 0) // not available
- {
- echo '<div id="Error">Already Taken</div>';
- }
- else
- {
- echo '<div id="Success">Available</div>';
- }
- }?>
原文地址:http://www.freejs.net/article_biaodan_302.html
最近更新
- jQuery轮播图插件slider-...
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

