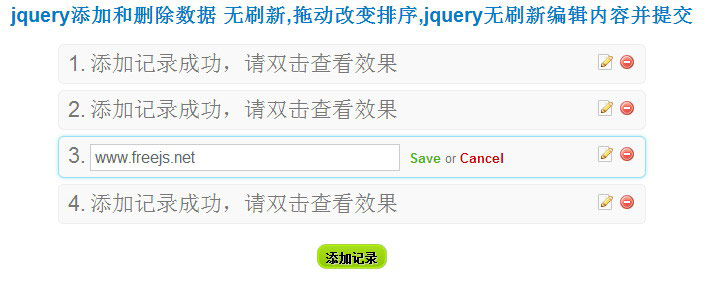
jquery添加和删除数据 无刷新,拖动改变排序,jquery无刷新编辑内容并提交
添加和删除数据 ,拖动改变排序,以上都是刷新可以操作的
内容太多了,续点击这里

index.php
PHP Code
- <?php
- require "conn.php";
- require "class.php";
- // Select all the todos, ordered by position:
- $query = mysql_query("SELECT * FROM `add_delete_record` ORDER BY `position` ASC");
- $todos = array();
- // Filling the $todos array with new ToDo objects:
- while($row = mysql_fetch_assoc($query)){
- $todos[] = new ToDo($row);
- }
- ?>
- <div id="main">
- <ul class="todoList">
- <?php
- foreach($todos as $item){
- echo $item;
- }
- ?>
- </ul>
- <a id="addButton" class="green-button" href="#">添加记录</a>
- </div>
- <!-- This div is used as the base for the confirmation jQuery UI POPUP. Hidden by CSS. -->
- <div id="dialog-confirm" title="确定要删除记录?">确定要删除记录</div>
ajax.php
PHP Code
- <?php
- require "conn.php";
- require "class.php";
- $id = (int)$_GET['id'];
- try{
- switch($_GET['action'])
- {
- case 'delete':
- ToDo::delete($id);
- break;
- case 'rearrange':
- ToDo::rearrange($_GET['positions']);
- break;
- case 'edit':
- ToDo::edit($id,$_GET['text']);
- break;
- case 'new':
- ToDo::createNew($_GET['text']);
- break;
- }
- }
- catch(Exception $e){
- // echo $e->getMessage();
- die("0");
- }
- echo "1";
- ?>
原文地址:http://www.freejs.net/article_biaodan_38.html
最近更新
- jQuery轮播图插件slider-...
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

