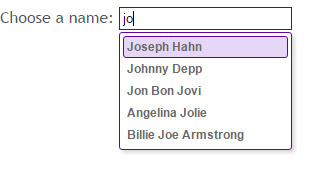
Autocompleter 自动完成提示填写input
本例用的是prototype.js,请注意
其他js代码请到演示页面下载

PHP Code
- <script type="text/javascript">
- var autocompleter = null;
- Event.observe(document, 'dom:loaded', function() {
- autocompleter = new MY.Autocompleter({
- input : 'manufDesc',
- url : 'get_manufacturers_list.php',
- indicator : 'ai',
- required : true,
- initialText : 'Enter a manufacturer'
- });
- });
- </script>
XML/HTML Code
- <label for="manufDesc">Choose a name:</label> <input type="text" id="manufDesc" name="manufDesc"><span id="ai" class="my-autocompleter-indicator" style="display:none"> </span>
原文地址:http://www.freejs.net/article_biaodan_546.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

