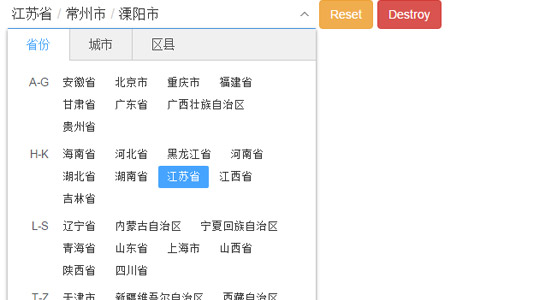
jQuery省市区三级联动插件
本站已经发布过其他的类似联动菜单,搜索“联动”可以查看

XML/HTML Code
- <div class="container">
- <div class="docs-methods">
- <form class="form-inline">
- <div id="distpicker">
- <div class="form-group">
- <div style="position: relative;">
- <input id="city-picker3" class="form-control" readonly type="text" value="江苏省/常州市/溧阳市" data-toggle="city-picker">
- </div>
- </div>
- <div class="form-group">
- <button class="btn btn-warning" id="reset" type="button">Reset</button>
- <button class="btn btn-danger" id="destroy" type="button">Destroy</button>
- </div>
- </div>
- </form>
- </div>
原文地址:http://www.freejs.net/article_biaodan_569.html

