jquery实现可显示和关闭的搜索框特效
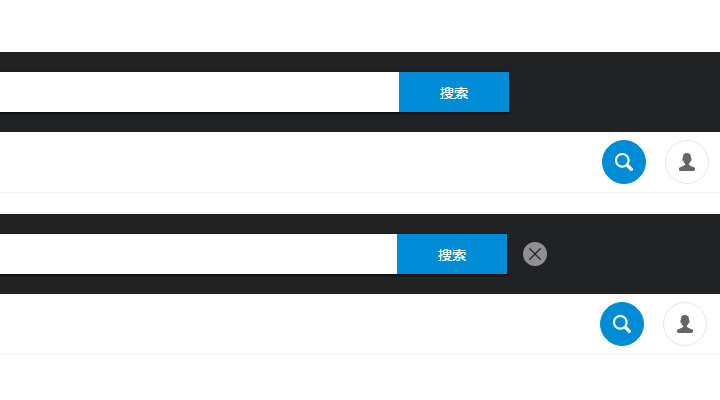
页面顶部可以关闭和显示的搜索框

XML/HTML Code
- <div id="vivo-head">
- <div class="vivo-search">
- <div class="search-box">
- <form action='http://www.freejs.net/search.php?' method='get'>
- <input type="text" placeholder="上传" name='keywords' class='data_q' autocomplete="off"><button>搜索</button><a class="close"></a>
- </form>
- </div>
- </div>
- <div class="vivo-nav cl">
- <div class="search-user">
- <a href="#" class="search"><b></b></a>
- <a href="http://www.freejs.net" class="user"><b></b></a>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_593.html

