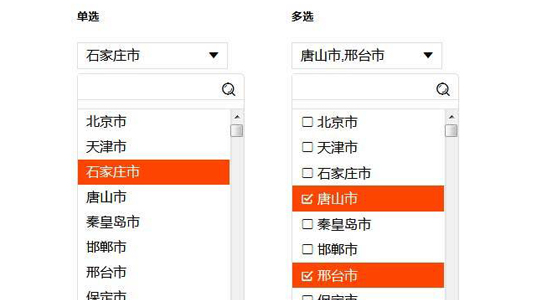
select搜索与多选,支持单选与复选框 移动端适配

XML/HTML Code
- <div>
- <h5>单选</h5>
- <select name="search" id="search" data-selector>
- <option value="">请选择</option>
- </select>
- </div>
- <div>
- <h5>多选</h5>
- <select name="searchs" id="searchs" data-selector data-selector-checks="true">
- <option value="">请选择</option>
- </select>
- </div>
JavaScript Code
- function get_options() {
- $("select").each(function () {
- $(this).empty();
- var html = "<option value=''>请选择</option>";
- $.each(city, function (i, v) {
- $.each(v, function (k, items) {
- html += "<option value='" + k + "'>" + items.name + "</option>";
- })
- });
- $(this).html(html);
- if ($(this).data("selector")) {
- $(this).next(".verSelector").find(".verSelector-option").html(html)
- }
- });
- }
- $(function () {
- get_options();
- })
原文地址:http://www.freejs.net/article_biaodan_733.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

