Bootstrap4 select多选 下拉多选框 复选框用select 可以删除已经选择的
本例和select 下拉框多选,用select代替checkbox实现的效果差不多按照自己的需求看用哪种更好

XML/HTML Code
- <div class="container">
- <select name="states" id="example" class="form-control" multiple="multiple" style="display: none;">
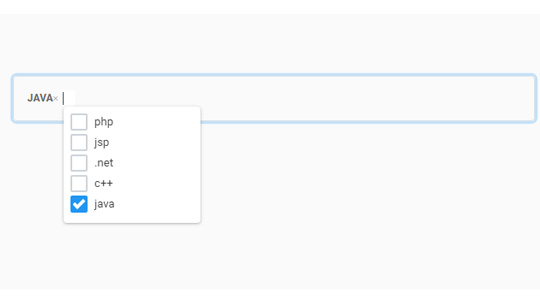
- <option value="php">php</option>
- <option value="jsp">jsp</option>
- <option value=".net">.net</option>
- <option value="c++">c++</option>
- <option selected value="java">java</option>
- </select>
- </div>
JavaScript Code
- <script>$("select").dashboardCodeBsMultiSelect();</script>
原文地址:http://www.freejs.net/article_biaodan_749.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

