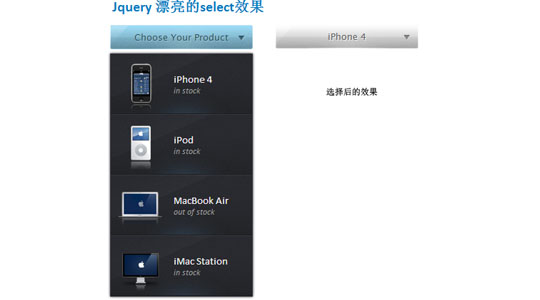
Jquery 漂亮的select效果
css文件比较大,请到演示页面查看源码

CSS Code
- <div id="page">
- <h1>选择您的产品</h1>
- <form method="post" action="">
- <!-- We are going to use jQuery to hide the select element and replace it -->
- <select name="fancySelect" class="makeMeFancy">
- <!-- Notice the HTML5 data attributes -->
- <option value="0" selected="selected" data-skip="1">Choose Your Product</option>
- <option value="1" data-icon="img/products/iphone.png" data-html-text="iPhone 4<i>in stock</i>">iPhone 4</option>
- <option value="2" data-icon="img/products/ipod.png" data-html-text="iPod <i>in stock</i>">iPod</option>
- <option value="3" data-icon="img/products/air.png" data-html-text="MacBook Air<i>out of stock</i>">MacBook Air</option>
- <option value="4" data-icon="img/products/imac.png" data-html-text="iMac Station<i>in stock</i>">iMac Station</option>
- </select>
- </form>
- </div>
JavaScript Code
- $(document).ready(function(){
- // The select element to be replaced:
- var select = $('select.makeMeFancy');
- var selectBoxContainer = $('<div>',{
- width : select.outerWidth(),
- className : 'tzSelect',
- html : '<div class="selectBox"></div>'
- });
- var dropDown = $('<ul>',{className:'dropDown'});
- var selectBox = selectBoxContainer.find('.selectBox');
- // Looping though the options of the original select element
- select.find('option').each(function(i){
- var option = $(this);
- if(i==select.attr('selectedIndex')){
- selectBox.html(option.text());
- }
- // As of jQuery 1.4.3 we can access HTML5
- // data attributes with the data() method.
- if(option.data('skip')){
- return true;
- }
- // Creating a dropdown item according to the
- // data-icon and data-html-text HTML5 attributes:
- var li = $('<li>',{
- html: '<img src="'+option.data('icon')+'" /><span>'+
- option.data('html-text')+'</span>'
- });
- li.click(function(){
- selectBox.html(option.text());
- dropDown.trigger('hide');
- // When a click occurs, we are also reflecting
- // the change on the original select element:
- select.val(option.val());
- return false;
- });
- dropDown.append(li);
- });
- selectBoxContainer.append(dropDown.hide());
- select.hide().after(selectBoxContainer);
- // Binding custom show and hide events on the dropDown:
- dropDown.bind('show',function(){
- if(dropDown.is(':animated')){
- return false;
- }
- selectBox.addClass('expanded');
- dropDown.slideDown();
- }).bind('hide',function(){
- if(dropDown.is(':animated')){
- return false;
- }
- selectBox.removeClass('expanded');
- dropDown.slideUp();
- }).bind('toggle',function(){
- if(selectBox.hasClass('expanded')){
- dropDown.trigger('hide');
- }
- else dropDown.trigger('show');
- });
- selectBox.click(function(){
- dropDown.trigger('toggle');
- return false;
- });
- // If we click anywhere on the page, while the
- // dropdown is shown, it is going to be hidden:
- $(document).click(function(){
- dropDown.trigger('hide');
- });
- });
原文地址:http://www.freejs.net/article_biaodan_76.html
最近更新
- jQuery轮播图插件slider-...
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

