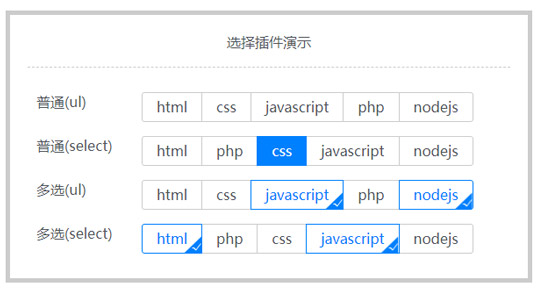
ui-choose|列表选择jQuery美化 模拟select选择 真实select选择

XML/HTML Code
- <div class="demo-box">
- <table class="demo-table">
- <caption>选择插件演示</caption>
- <tr>
- <td style="width:120px;">
- <label>普通(ul)</label>
- </td>
- <td>
- <ul class="ui-choose" id="uc_01">
- <li>html</li>
- <li>css</li>
- <li>javascript</li>
- <li>php</li>
- <li>nodejs</li>
- </ul>
- </td>
- </tr>
- <tr>
- <td>
- <label>普通(select)</label>
- </td>
- <td>
- <select class="ui-choose" id="uc_02">
- <option value="a">html</option>
- <option value="b">php</option>
- <option value="c">css</option>
- <option value="d">javascript</option>
- <option value="e">nodejs</option>
- </select>
- </td>
- </tr>
- <tr>
- <td>
- <label>多选(ul)</label>
- </td>
- <td>
- <ul class="ui-choose" multiple="multiple" id="uc_03">
- <li>html</li>
- <li>css</li>
- <li>javascript</li>
- <li>php</li>
- <li>nodejs</li>
- </ul>
- </td>
- </tr>
- <tr>
- <td>
- <label>多选(select)</label>
- </td>
- <td>
- <select class="ui-choose" multiple="multiple" id="uc_04">
- <option value="a">html</option>
- <option value="b">php</option>
- <option value="c">css</option>
- <option value="d">javascript</option>
- <option value="e">nodejs</option>
- </select>
- </td>
- </tr>
- </table>
- </div>
JavaScript Code
- <script>
- // 将所有.ui-choose实例化
- $('.ui-choose').ui_choose();
- // uc_01 ul 单选
- var uc_01 = $('#uc_01').data('ui-choose'); // 取回已实例化的对象
- uc_01.click = function(index, item) {
- console.log('click', index, item.text())
- }
- uc_01.change = function(index, item) {
- console.log('change', index, item.text())
- }
- // uc_02 select 单选
- var uc_02 = $('#uc_02').data('ui-choose');
- uc_02.click = function(value, item) {
- console.log('click', value);
- };
- uc_02.change = function(value, item) {
- console.log('change', value);
- };
- // uc_03 ul 多选
- var uc_03 = $('#uc_03').data('ui-choose');
- uc_03.click = function(index, item) {
- console.log('click', index);
- };
- uc_03.change = function(index, item) {
- console.log('change', index);
- };
- // uc_04 select 多选
- var uc_04 = $('#uc_04').ui_choose();
- uc_04.click = function(value, item) {
- console.log('click', value);
- };
- uc_04.change = function(value, item) {
- console.log('change', value);
- };
- </script>
原文地址:http://www.freejs.net/article_biaodan_888.html

