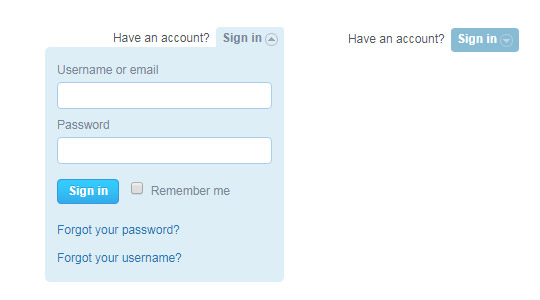
jQuery仿TwitterLogin弹出式登录层

XML/HTML Code
- <div id="container">
- <div id="topnav" class="topnav"> Have an account? <a href="login" class="signin"><span>Sign in</span></a>
- <fieldset id="signin_menu">
- <form method="post" id="signin" action="https://twitter.com/sessions">
- <label for="username">Username or email</label>
- <input id="username" name="username" value="" title="username" tabindex="4" type="text">
- </p>
- <p>
- <label for="password">Password</label>
- <input id="password" name="password" value="" title="password" tabindex="5" type="password">
- </p>
- <p class="remember">
- <input id="signin_submit" value="Sign in" tabindex="6" type="submit">
- <input id="remember" name="remember_me" value="1" tabindex="7" type="checkbox">
- <label for="remember">Remember me</label>
- </p>
- <p class="forgot"> <a href="#" id="resend_password_link">Forgot your password?</a> </p>
- <p class="forgot-username"> <A id=forgot_username_link
- title="If you remember your password, try logging in with your email"
- href="#">Forgot your username?</A> </p>
- </form>
- </fieldset>
- </div>
- </div>
JavaScript Code
- <script type="text/javascript">
- $(document).ready(function() {
- $(".signin").click(function(e) {
- e.preventDefault();
- $("fieldset#signin_menu").toggle();
- $(".signin").toggleClass("menu-open");
- });
- $("fieldset#signin_menu").mouseup(function() {
- return false
- });
- $(document).mouseup(function(e) {
- if($(e.target).parent("a.signin").length==0) {
- $(".signin").removeClass("menu-open");
- $("fieldset#signin_menu").hide();
- }
- });
- });
- </script>
原文地址:http://www.freejs.net/article_biaodan_895.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

