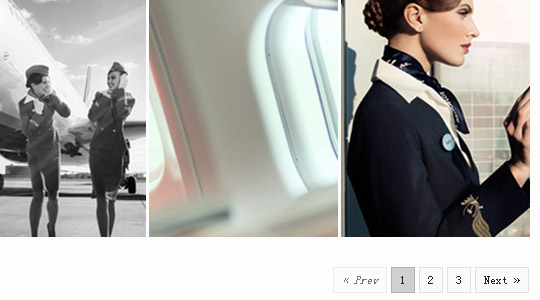
多图片展示,翻页,默认每次显示4个图片
js css文件请到演示页面查看

XML/HTML Code
- <div id="accarousel">
- <ul>
- <li>
- <a href="" class="stand"><img src="images/stand-1.jpg" alt="Stand"/></a>
- <div class="detail-panel"><img src="images/panel-1.jpg" alt="Panel"/></div>
- </li>
- <li>
- <a href="" class="stand"><img src="images/stand-2.jpg" alt="Stand"/></a>
- <div class="detail-panel"><img src="images/panel-2.jpg" alt="Panel"/></div>
- </li>
- <li>
- <a href="" class="stand"><img src="images/stand-3.jpg" alt="Stand"/></a>
- <div class="detail-panel"><img src="images/panel-3.jpg" alt="Panel"/></div>
- </li>
- <li>
- <a href="" class="stand"><img src="images/stand-4.jpg" alt="Stand"/></a>
- <div class="detail-panel"><img src="images/panel-4.jpg" alt="Panel"/></div>
- </li>
- <li>
- <a href="" class="stand"><img src="images/stand-5.jpg" alt="Stand"/></a>
- <div class="detail-panel"><img src="images/panel-5.jpg" alt="Panel"/></div>
- </li>
- <li>
- <a href="" class="stand"><img src="images/stand-6.jpg" alt="Stand"/></a>
- <div class="detail-panel"><img src="images/panel-6.jpg" alt="Panel"/></div>
- </li>
- <li>
- <a href="" class="stand"><img src="images/stand-7.jpg" alt="Stand"/></a>
- <div class="detail-panel"><img src="images/panel-7.jpg" alt="Panel"/></div>
- </li>
- <li>
- <a href="" class="stand"><img src="images/stand-8.jpg" alt="Stand"/></a>
- <div class="detail-panel"><img src="images/panel-8.jpg" alt="Panel"/></div>
- </li>
- <li>
- <a href="" class="stand"><img src="images/stand-9.jpg" alt="Stand"/></a>
- <div class="detail-panel"><img src="images/panel-9.jpg" alt="Panel"/></div>
- </li>
- <li>
- <a href="" class="stand"><img src="images/stand-10.jpg" alt="Stand"/></a>
- <div class="detail-panel"><img src="images/panel-10.jpg" alt="Panel"/></div>
- </li>
- <li>
- <a href="" class="stand"><img src="images/stand-11.jpg" alt="Stand"/></a>
- <div class="detail-panel"><img src="images/panel-11.jpg" alt="Panel"/></div>
- </li>
- <li>
- <a href="" class="stand"><img src="images/stand-12.jpg" alt="Stand"/></a>
- <div class="detail-panel"><img src="images/panel-12.jpg" alt="Panel"/></div>
- </li>
- </ul>
- </div>
原文地址:http://www.freejs.net/article_daohangcaidan_476.html

