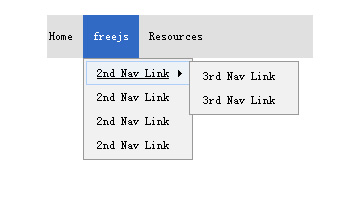
多级导航,下拉多层导航

XML/HTML Code
- <ul id="menu" class="clearfix">
- <li><a href="#">Home</a></li>
- <li><a href="#">freejs</a>
- <ul>
- <li><a href="#">2nd Nav Link</a>
- <ul>
- <li><a href="#">3rd Nav Link</a></li>
- <li><a href="#">3rd Nav Link</a></li>
- </ul>
- </li>
- <li><a href="#">2nd Nav Link</a></li>
- <li><a href="#">2nd Nav Link</a></li>
- <li><a href="#">2nd Nav Link</a></li>
- </ul>
- </li>
- <li><a href="#">Resources</a>
- <ul>
- <li><a href="#">2nd Nav Link</a></li>
- <li><a href="#">2nd Nav Link</a></li>
- <li><a href="#">2nd Nav Link</a></li>
- </ul>
- </li>
- </ul>
原文地址:http://www.freejs.net/article_daohangcaidan_538.html

