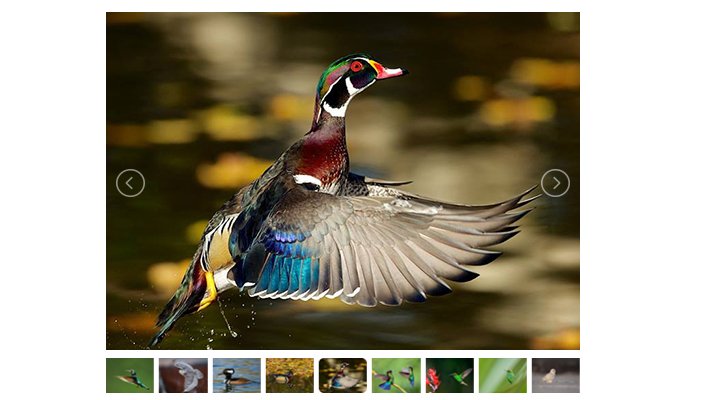
轻量级的slide效果,支持多图滚动
支持多图滚动,支持同一页面展示多次,支持缩略图

XML/HTML Code
- <div class="demo">
- <div class="item">
- <div class="clearfix" style="max-width:474px;">
- <ul id="image-gallery" class="gallery list-unstyled cS-hidden">
- <li data-thumb="img/thumb/cS-1.jpg">
- <img src="img/cS-1.jpg" />
- </li>
- <li data-thumb="img/thumb/cS-2.jpg">
- <img src="img/cS-2.jpg" />
- </li>
- <li data-thumb="img/thumb/cS-3.jpg">
- <img src="img/cS-3.jpg" />
- </li>
- <li data-thumb="img/thumb/cS-4.jpg">
- <img src="img/cS-4.jpg" />
- </li>
- <li data-thumb="img/thumb/cS-5.jpg">
- <img src="img/cS-5.jpg" />
- </li>
- <li data-thumb="img/thumb/cS-6.jpg">
- <img src="img/cS-6.jpg" />
- </li>
- <li data-thumb="img/thumb/cS-7.jpg">
- <img src="img/cS-7.jpg" />
- </li>
- <li data-thumb="img/thumb/cS-8.jpg">
- <img src="img/cS-8.jpg" />
- </li>
- <li data-thumb="img/thumb/cS-9.jpg">
- <img src="img/cS-9.jpg" />
- </li>
- <li data-thumb="img/thumb/cS-10.jpg">
- <img src="img/cS-10.jpg" />
- </li>
- <li data-thumb="img/thumb/cS-11.jpg">
- <img src="img/cS-11.jpg" />
- </li>
- <li data-thumb="img/thumb/cS-12.jpg">
- <img src="img/cS-12.jpg" />
- </li>
- <li data-thumb="img/thumb/cS-13.jpg">
- <img src="img/cS-13.jpg" />
- </li>
- <li data-thumb="img/thumb/cS-14.jpg">
- <img src="img/cS-14.jpg" />
- </li>
- <li data-thumb="img/thumb/cS-15.jpg">
- <img src="img/cS-15.jpg" />
- </li>
- </ul>
- </div>
- </div>
- <div class="item">
- <ul id="content-slider" class="content-slider">
- <li>
- <h3>1</h3>
- </li>
- <li>
- <h3>2</h3>
- </li>
- <li>
- <h3>3</h3>
- </li>
- <li>
- <h3>4</h3>
- </li>
- <li>
- <h3>5</h3>
- </li>
- <li>
- <h3>6</h3>
- </li>
- </ul>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jiaodiantu_578.html

