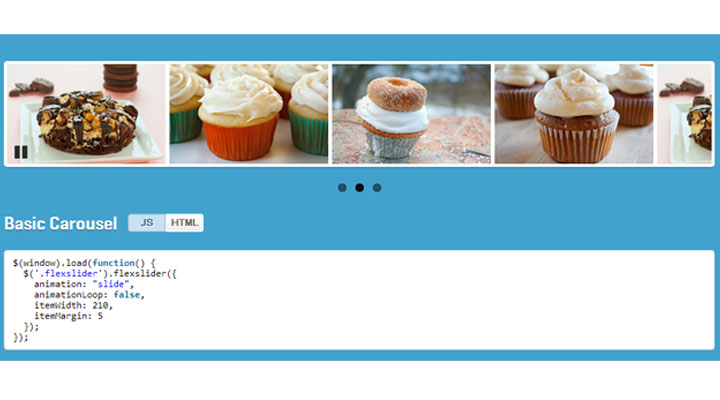
jQuery 几种不同的slide滑动banner,包括自动播放和带缩略图
本例的上 下项目用的是自定义字体
本例的案例一共有6个,演示页面左侧导航条可以看到

XML/HTML Code
- <div id="main" role="main">
- <section class="slider">
- <div class="flexslider">
- <ul class="slides">
- <li>
- <img src="images/kitchen_adventurer_cheesecake_brownie.jpg" />
- </li>
- <li>
- <img src="images/kitchen_adventurer_lemon.jpg" />
- </li>
- <li>
- <img src="images/kitchen_adventurer_donut.jpg" />
- </li>
- <li>
- <img src="images/kitchen_adventurer_caramel.jpg" />
- </li>
- </ul>
- </div>
- </section>
- <aside>
- <div class="cf">
- <h3>Basic Slider</h3>
- <ul class="toggle cf">
- <li class="js"><a href="#view-js">JS</a></li>
- <li class="html"><a href="#view-html">HTML</a></li>
- </ul>
- </div>
- <div id="view-js" class="code">
- <pre class="brush: js; toolbar: false; gutter: false;">
- // Can also be used with $(document).ready()
- $(window).load(function() {
- $('.flexslider').flexslider({
- animation: "slide"
- });
- });
- </pre>
- </div>
- <div id="view-html" class="code">
- <pre class="brush: xml; toolbar: false; gutter: false;">
- <!-- Place somewhere in the <body> of your page -->
- <div class="flexslider">
- <ul class="slides">
- <li>
- <img src="slide1.jpg" />
- </li>
- <li>
- <img src="slide2.jpg" />
- </li>
- <li>
- <img src="slide3.jpg" />
- </li>
- <li>
- <img src="slide4.jpg" />
- </li>
- </ul>
- </div>
- </pre>
- </div>
- </aside>
- </div>
- </div>
- <div class="xx">111</div>
- <!-- jQuery -->
- <script type="text/javascript" src="../../js/jquery-1.9.1.min.js"></script>
- <!-- FlexSlider -->
- <script defer src="jquery.flexslider.js"></script>
- <script type="text/javascript">
- $(function(){
- SyntaxHighlighter.all();
- });
- $(window).load(function(){
- $('.flexslider').flexslider({
- animation: "slide",
- start: function(slider){
- $('body').removeClass('loading');
- }
- });
- });
- </script>
原文地址:http://www.freejs.net/article_jquerytupiantexiao_132.html

