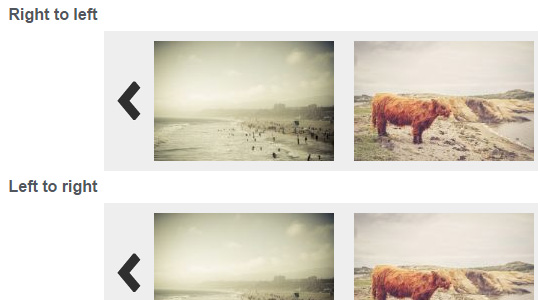
jQuery cxScroll 图片滑动插件演示 包括上下与左右滚动

XML/HTML Code
- <div id="pic_list_1" class="scroll_horizontal">
- <div class="box">
- <ul class="list">
- <li><a href="#"><img src="https://unsplash.it/180/120?image=100"></a></li>
- <li><a href="#"><img src="https://unsplash.it/180/120?image=200"></a></li>
- <li><a href="#"><img src="https://unsplash.it/180/120?image=300"></a></li>
- <li><a href="#"><img src="https://unsplash.it/180/120?image=400"></a></li>
- <li><a href="#"><img src="https://unsplash.it/180/120?image=500"></a></li>
- </ul>
- </div>
- </div>
JavaScript Code
- <script>
- $("#pic_list_1").cxScroll();
- $('#pic_list_2').cxScroll({
- direction: 'left',
- step: 3
- });
- $('#pic_list_3').cxScroll({
- direction: 'bottom',
- speed: 500,
- time: 1500,
- plus: false,
- minus: false
- });
- $('#pic_list_4').cxScroll({
- direction: 'top'
- });
- </script>
原文地址:http://www.freejs.net/article_jquerytupiantexiao_492.html

