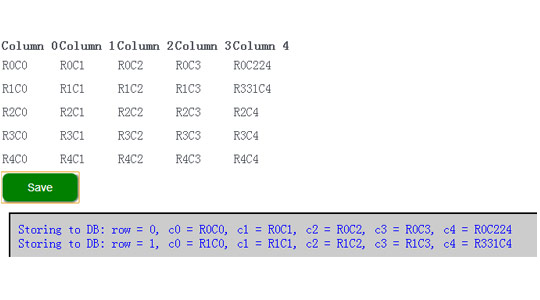
实时编辑表格,可以编辑的表格
本站已经有《jquery表格可编辑修改表格里面的值,点击td变input无刷新更新表格》这个案例是一个非常完整的案例,带数据库更新部分
本例没有更新数据库的部分,但是有传递的过程

PHP Code
- <table id="editTable">
- <thead>
- <tr>
- <?php
- for($colIndx=0;$colIndx<5;$colIndx++){
- ?>
- <th name="<?php echo "c".$colIndx ?>"><?php echo "Column $colIndx"?></th>
- <?php
- } ?>
- </tr>
- </thead>
- <tbody>
- <?php
- for($rowIndx=0;$rowIndx<5;$rowIndx++){
- ?>
- <tr row="<?php echo $rowIndx ?>">
- <?php
- for($colIndx=0;$colIndx<5;$colIndx++){
- ?>
- <td><?php echo "R".$rowIndx."C".$colIndx ?></td>
- <?php
- } ?>
- </tr>
- <?php
- } ?>
- </tbody>
- </table>
- <input id="saveButton" type="button" value="Save"/>
- <div id="ajaxResponses"></div>
- <script type="text/javascript">
- $(document).ready(function () {
- $("#editTable tbody td").liveeditor({
- editingCss: 'editing',
- // Scroll to focused editor
- onEditorFocused: function () {
- var $window = $(window);
- var $body = $('html, body');
- var elem = $(this);
- var elemTop = elem.offset().top;
- var elemLeft = elem.offset().left;
- var windowWidth = $window.width();
- var windowHeight = $window.height();
- var docViewTop = $window.scrollTop();
- var docViewLeft = $window.scrollLeft();
- var scrollVertical = (elemTop + elem.height() > docViewTop + windowHeight) || (elemTop < docViewTop);
- var scrollHorizontal = (elemLeft + elem.width() > docViewLeft + windowWidth) || (elemLeft < docViewLeft);
- if (scrollVertical && scrollHorizontal) {
- //Scroll diagonally
- $body.stop()
- .animate({
- scrollTop: (elemTop - windowHeight / 2) + 'px',
- scrollLeft: (elemLeft - windowWidth / 2) + 'px'
- }, 'fast');
- } else if (scrollVertical) {
- //Scroll vertically
- $body.stop()
- .animate({
- scrollTop: (elemTop - windowHeight / 2) + 'px'
- }, 'fast');
- } else {
- //Scroll horizontally
- $body.stop()
- .animate({
- scrollLeft: (elemLeft - windowWidth / 2) + 'px'
- }, 'fast');
- }
- },
- //Track changes on row level
- onChanged: function () {
- var row = $(this).closest('tr');
- if ($('.liveeditor-changed',row).length > 0)
- row.addClass('changed');
- else
- row.removeClass('changed');
- }
- });
- //Save changes
- $('#saveButton').click(function () {
- $.liveeditor.closeEditor($("#editTable tbody td"));
- var headers = $('#editTable thead tr th');
- $('#editTable tbody tr.changed').each(function () {
- var row = $(this);
- var data = "row=" + row.attr("row") + "&" + $.liveeditor.serialize($('td', row), headers);
- $.ajax({
- type:"POST",
- url: "ajax.php",
- data: data,
- success: function(data){
- $('#ajaxResponses').append("<p>" + data + "</p>");
- $.liveeditor.reset($("#editTable tbody td"));
- },
- error: function(){
- console.log("Failed to save changes");
- }
- });
- });
- });
- });
- </script>
ajax.php
PHP Code
- <?php
- $info = array();
- foreach($_POST as $key => $value){
- $info[] = "$key = $value";
- }
- echo "Storing to DB: ". implode(', ', $info);
- //echo "Ajax return";
- //throw new Exception("Ajax error", 404)
- ?>
原文地址:http://www.freejs.net/article_jquerywenzi_166.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

