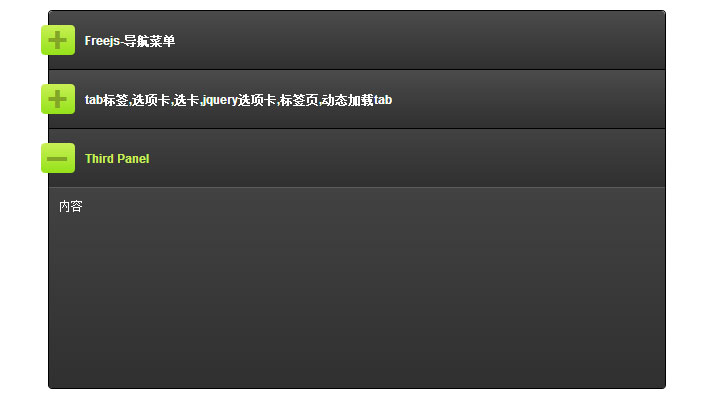
隐藏 显示 指定内容,一般可用于新闻等 可以一次展开全部或者一次打开唯一一个
本例于《jquery点击显示或隐藏内容,可以一次展开多个和点击按钮一次全部展开》差不多的,也可以参考这个

XML/HTML Code
- <div id="demo-wrapper">
- <div class="akordeon" id="buttons">
- <div class="akordeon-item expanded">
- <div class="akordeon-item-head">
- <div class="akordeon-item-head-container">
- <div class="akordeon-heading">
- Freejs-导航菜单
- </div>
- </div>
- </div>
- <div class="akordeon-item-body">
- <div class="akordeon-item-content">
- <p>
- <ul>
- <li>
- <a href="http://www.freejs.net/daohangcaidan.html">各种下拉菜单,导航,多级菜单,右侧展开,左侧展开</a>
- </li>
- </ul>
- </p>
- </div>
- </div>
- </div>
- <div class="akordeon-item">
- <div class="akordeon-item-head">
- <div class="akordeon-item-head-container">
- <div class="akordeon-heading">
- tab标签,选项卡,选卡,jquery选项卡,标签页,动态加载tab
- </div>
- </div>
- </div>
- <div class="akordeon-item-body">
- <div class="akordeon-item-content">
- <a href="http://www.egrappler.com/contents/jQuery-compact-social-media-share-plugin/demo/index.htm">
- <img id="social-media-share" width="150px" height="100px" style="border: none; float: left;
- margin-right: 10px;" src="images/jQuery-minimal-social-media-share-plugin.jpg" /></a>
- tab标签,选项卡,选卡,jquery选项卡,标签页,动态加载tab
- </div>
- </div>
- </div>
- <div class="akordeon-item">
- <div class="akordeon-item-head">
- <div class="akordeon-item-head-container">
- <div class="akordeon-heading">
- Third Panel
- </div>
- </div>
- </div>
- <div class="akordeon-item-body">
- <div class="akordeon-item-content">
- <p>
- 内容</p>
- </div>
- </div>
- </div>
- </div>
- <div class="akordeon" id="button-less">
- <div class="akordeon-item expanded">
- <div class="akordeon-item-head">
- <div class="akordeon-item-head-container">
- <div class="akordeon-heading">
- 第一项
- </div>
- </div>
- </div>
- <div class="akordeon-item-body">
- <div class="akordeon-item-content">
- 1
- </div>
- </div>
- </div>
- <div class="akordeon-item">
- <div class="akordeon-item-head">
- <div class="akordeon-item-head-container">
- <div class="akordeon-heading">
- 第二项
- </div>
- </div>
- </div>
- <div class="akordeon-item-body">
- <div class="akordeon-item-content">
- 2
- </div>
- </div>
- </div>
- <div class="akordeon-item">
- <div class="akordeon-item-head">
- <div class="akordeon-item-head-container">
- <div class="akordeon-heading">
- 第三项
- </div>
- </div>
- </div>
- <div class="akordeon-item-body">
- <div class="akordeon-item-content">
- <p>
- 3</p>
- </div>
- </div>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jquerywenzi_306.html
最近更新
- jQuery轮播图插件slider-...
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

