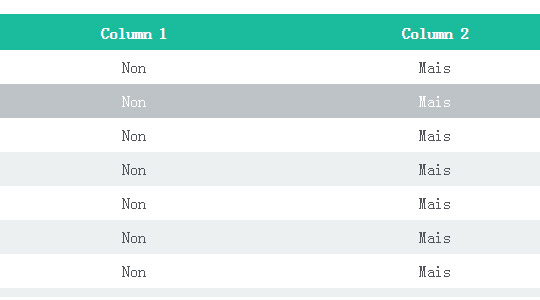
表格隔行换色,鼠标经过换色
不改变现有结构,只需一个class即可

XML/HTML Code
- <table class="blue">
- <thead>
- <tr>
- <th>Column 1</th>
- <th>Column 2</th>
- <th>Column 3</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>Non</td>
- <td>Mais</td>
- <td>Allo !</td>
- </tr>
- <tr>
- <td>Non</td>
- <td>Mais</td>
- <td>Allo !</td>
- </tr>
- <tr>
- <td>Non</td>
- <td>Mais</td>
- <td>Allo !</td>
- </tr> </tbody>
- </table>
JavaScript Code
- <script>
- $(document).ready(function(){
- $("table").fixMe();
- });
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_563.html

