8款纯CSS鼠标滑过图片动画

XML/HTML Code
- <h2><span>Effects 1</span></h2>
- <ul>
- <li>
- <div class="port-1 effect-1">
- <div class="image-box">
- <img src="images/img-1.jpg" alt="Image-1">
- </div>
- <div class="text-desc">
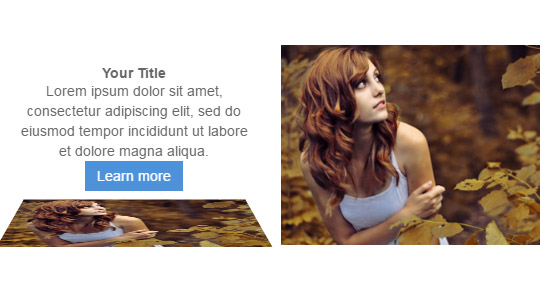
- <h3>Your Title</h3>
- <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
- <a href="" class="btn">Learn more</a>
- </div>
- </div>
- </li>
- <li>
- <div class="port-1 effect-2">
- <div class="image-box">
- <img src="images/img-1.jpg" alt="Image-2">
- </div>
- <div class="text-desc">
- <h3>Your Title</h3>
- <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
- <a href="" class="btn">Learn more</a>
- </div>
- </div>
- </li>
- <li>
- <div class="port-1 effect-3">
- <div class="image-box">
- <img src="images/img-1.jpg" alt="Image-3">
- </div>
- <div class="text-desc">
- <h3>Your Title</h3>
- <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
- <a href="" class="btn">Learn more</a>
- </div>
- </div>
- </li>
- </ul>
原文地址:http://www.freejs.net/article_jquerywenzi_571.html

