基于jQuery和PureCSS的可编辑表格
本站之前已经发布过一个功能完全相同的代码《jquery表格可编辑修改表格里面的值,点击td变input无刷新更新表格》,实现方法稍微有点区别,都是完整的代码

XML/HTML Code
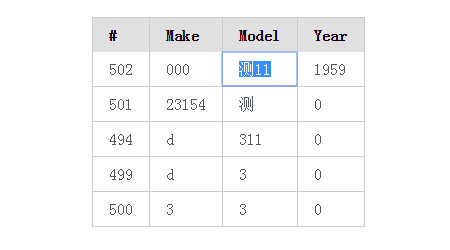
- <table id="editable" class="pure-table pure-table-bordered" align="center">
- <thead>
- <tr>
- <th>#</th>
- <th>Make</th>
- <th>Model</th>
- <th>Year</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>502</td>
- <td class="content">000</td>
- <td class="text">测</td>
- <td class="position">1959</td>
- </tr>
- </Tr>
- <tr>
- <td>501</td>
- <td class="content">23154</td>
- <td class="text">测</td>
- <td class="position">0</td>
- </tr>
- </Tr>
- <tr>
- <td>494</td>
- <td class="content">d</td>
- <td class="text">311</td>
- <td class="position">0</td>
- </tr>
- </Tr>
- <tr>
- <td>499</td>
- <td class="content">d</td>
- <td class="text">3</td>
- <td class="position">0</td>
- </tr>
- </Tr>
- <tr>
- <td>500</td>
- <td class="content">3</td>
- <td class="text">3</td>
- <td class="position">0</td>
- </tr>
- </Tr>
- </tbody>
- </table>
JavaScript Code
- <script>
- $('#editable').editableTableWidget();
- $('#editable td.uneditable').on('change', function(evt, newValue) {
- return false;
- });
- $('#editable td').on('change', function(evt, newValue) {
- var thisid = $(this).siblings("td:eq(0)").text();
- var thisclass = $(this).attr("class");
- $.post( "update.php", { thisvalue: newValue,thisid:thisid,thisclass:thisclass })
- .done(function( data ) {
- alert( "Data Loaded: " + data );
- });
- ;
- });
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_576.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

