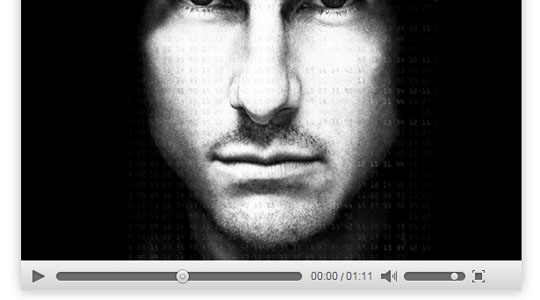
简单的视频播放器

XML/HTML Code
- <div class="jp-gui">
- <div class="jp-interface">
- <div class="jp-controls-holder">
- <!--play and pause buttons-->
- <a href="javascript:;" class="jp-play" tabindex="1">play</a>
- <a href="javascript:;" class="jp-pause" tabindex="1">pause</a>
- <span class="separator sep-1"></span>
- <!--progress bar-->
- <div class="jp-progress">
- <div class="jp-seek-bar">
- <div class="jp-play-bar"><span></span></div>
- </div>
- </div>
- <!--time notifications-->
- <div class="jp-current-time"></div>
- <span class="time-sep">/</span>
- <div class="jp-duration"></div>
- <span class="separator sep-2"></span>
- <!--mute / unmute toggle-->
- <a href="javascript:;" class="jp-mute" tabindex="1" title="mute">mute</a>
- <a href="javascript:;" class="jp-unmute" tabindex="1" title="unmute">unmute</a>
- <!--volume bar-->
- <div class="jp-volume-bar">
- <div class="jp-volume-bar-value"><span class="handle"></span></div>
- </div>
- <span class="separator sep-2"></span>
- <!--full screen toggle-->
- <a href="javascript:;" class="jp-full-screen" tabindex="1" title="full screen">full screen</a>
- <a href="javascript:;" class="jp-restore-screen" tabindex="1" title="restore screen">restore screen</a>
- </div><!--end jp-controls-holder-->
- </div><!--end jp-interface-->
- </div><!--end jp-gui-->
原文地址:http://www.freejs.net/article_yingyueshipin_509.html

