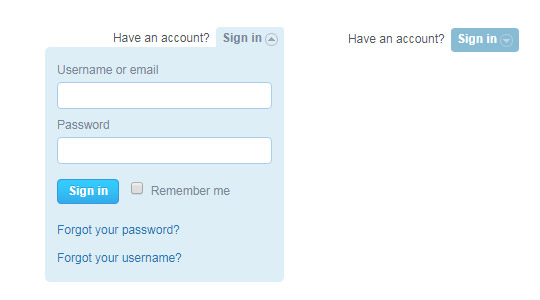
jQuery仿TwitterLogin弹出式登录层

XML/HTML Code
- <div id="container">
- <div id="topnav" class="topnav"> Have an account? <a href="login" class="signin"><span>Sign in</span></a>
- <fieldset id="signin_menu">
- <form method="post" id="signin" action="https://twitter.com/sessions">
- <label for="username">Username or email</label>
- <input id="username" name="username" value="" title="username" tabindex="4" type="text">
- </p>
- <p>
- <label for="password">Password</label>
- <input id="password" name="password" value="" title="password" tabindex="5" type="password">
- </p>
- <p class="remember">
- <input id="signin_submit" value="Sign in" tabindex="6" type="submit">
- <input id="remember" name="remember_me" value="1" tabindex="7" type="checkbox">
- <label for="remember">Remember me</label>
- </p>
- <p class="forgot"> <a href="#" id="resend_password_link">Forgot your password?</a> </p>
- <p class="forgot-username"> <A id=forgot_username_link
- title="If you remember your password, try logging in with your email"
- href="#">Forgot your username?</A> </p>
- </form>
- </fieldset>
- </div>
- </div>
JavaScript Code
- <script type="text/javascript">
- $(document).ready(function() {
- $(".signin").click(function(e) {
- e.preventDefault();
- $("fieldset#signin_menu").toggle();
- $(".signin").toggleClass("menu-open");
- });
- $("fieldset#signin_menu").mouseup(function() {
- return false
- });
- $(document).mouseup(function(e) {
- if($(e.target).parent("a.signin").length==0) {
- $(".signin").removeClass("menu-open");
- $("fieldset#signin_menu").hide();
- }
- });
- });
- </script>
原文地址:http://www.freejs.net/article_biaodan_895.html

