基于element-ui的单选

XML/HTML Code
- <div id="myVue">
- <p>1.基础用法</p>
- <template>
- <el-radio v-model="radio" label="1">备选项</el-radio>
- <el-radio v-model="radio" label="2">备选项</el-radio>
- </template>
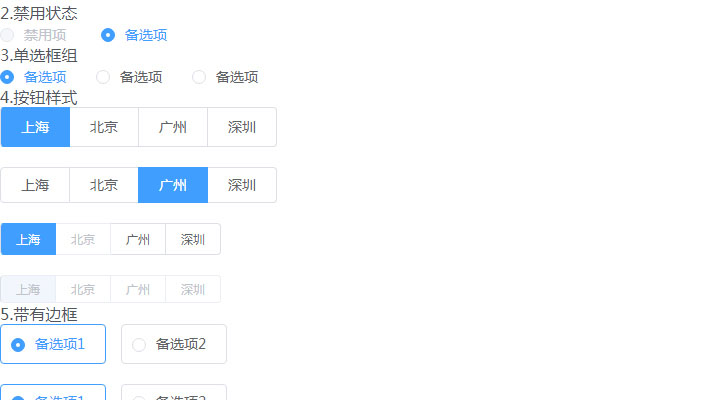
- <p>2.禁用状态</p>
- <template>
- <el-radio disabled v-model="radio1" label="禁用">禁用项</el-radio>
- <el-radio v-model="radio1" label="选中且禁用">备选项</el-radio>
- </template>
- <p>3.单选框组</p>
- <template>
- <el-radio-group v-model="radio2">
- <el-radio :label="3">备选项</el-radio>
- <el-radio :label="6">备选项</el-radio>
- <el-radio :label="9">备选项</el-radio>
- </el-radio-group>
- </template>
- <p>4.按钮样式</p>
- <template>
- <div>
- <el-radio-group v-model="radio3">
- <el-radio-button label="上海"></el-radio-button>
- <el-radio-button label="北京"></el-radio-button>
- <el-radio-button label="广州"></el-radio-button>
- <el-radio-button label="深圳"></el-radio-button>
- </el-radio-group>
- </div>
- <div style="margin-top: 20px">
- <el-radio-group v-model="radio4" size="medium">
- <el-radio-button label="上海" ></el-radio-button>
- <el-radio-button label="北京"></el-radio-button>
- <el-radio-button label="广州"></el-radio-button>
- <el-radio-button label="深圳"></el-radio-button>
- </el-radio-group>
- </div>
- <div style="margin-top: 20px">
- <el-radio-group v-model="radio5" size="small">
- <el-radio-button label="上海"></el-radio-button>
- <el-radio-button label="北京" disabled ></el-radio-button>
- <el-radio-button label="广州"></el-radio-button>
- <el-radio-button label="深圳"></el-radio-button>
- </el-radio-group>
- </div>
- <div style="margin-top: 20px">
- <el-radio-group v-model="radio6" disabled size="mini">
- <el-radio-button label="上海"></el-radio-button>
- <el-radio-button label="北京"></el-radio-button>
- <el-radio-button label="广州"></el-radio-button>
- <el-radio-button label="深圳"></el-radio-button>
- </el-radio-group>
- </div>
- </template>
- <p>5.带有边框</p>
- <template>
- <div>
- <el-radio v-model="radio7" label="1" border>备选项1</el-radio>
- <el-radio v-model="radio7" label="2" border>备选项2</el-radio>
- </div>
- <div style="margin-top: 20px">
- <el-radio v-model="radio8" label="1" border size="medium">备选项1</el-radio>
- <el-radio v-model="radio8" label="2" border size="medium">备选项2</el-radio>
- </div>
- <div style="margin-top: 20px">
- <el-radio-group v-model="radio9" size="small">
- <el-radio label="1" border>备选项1</el-radio>
- <el-radio label="2" border disabled>备选项2</el-radio>
- </el-radio-group>
- </div>
- <div style="margin-top: 20px">
- <el-radio-group v-model="radio10" size="mini" disabled>
- <el-radio label="1" border>备选项1</el-radio>
- <el-radio label="2" border>备选项2</el-radio>
- </el-radio-group>
- </div>
- </template>
- </div>
原文地址:http://www.freejs.net/article_biaodan_853.html

