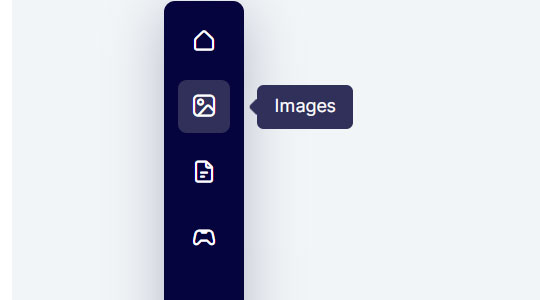
给导航加一个鼠标经过的tips

XML/HTML Code
- <ul class="iconnav">
- <li>
- <a href="#">
- <i class="ai-home"></i>
- <span>Dashboard</span>
- </a>
- </li>
- <li>
- <a href="#">
- <i class="ai-image"></i>
- <span>Images</span>
- </a>
- </li>
- <li>
- <a href="#">
- <i class="ai-file"></i>
- <span>Files</span>
- </a>
- </li>
- <li>
- <a href="#">
- <i class="ai-game-controller"></i>
- <span>Games</span>
- </a>
- </li>
- <li>
- <a href="#">
- <i class="ai-book"></i>
- <span>Books</span>
- </a>
- </li>
- <li>
- <a href="#">
- <i class="ai-bell"></i>
- <span>Notifications</span>
- </a>
- </li>
- <li>
- <a href="#">
- <i class="ai-gear"></i>
- <span>Settings</span>
- </a>
- </li>
- <li>
- <a href="#">
- <i class="ai-person"></i>
- <span>Profile</span>
- </a>
- </li>
- </ul>
原文地址:http://www.freejs.net/article_daohangcaidan_940.html

