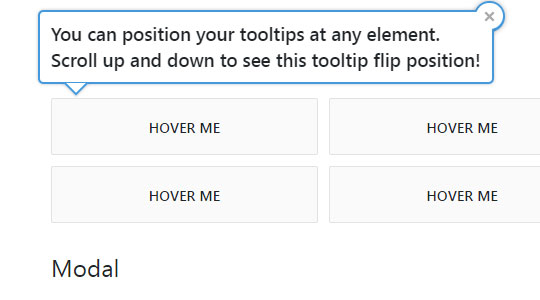
强大的jquery弹出层插件jBox
支持文字Notice,tips,Modal,图片

XML/HTML Code
- <div class="targets-wrapper">
- <a class="demo-img" href="../demo1.jpg" data-jbox-image="gallery1" title="Navigate with your keyboard: Press the [right] or [left] key"><img src="../demo1.jpg" alt=""></a>
- <a class="demo-img" href="../demo2.jpg" data-jbox-image="gallery1" title="jBox is smart, the next image gets preloaded"><img src="../demo2.jpg" alt=""></a>
- <a class="demo-img" href="../demo3.jpg" data-jbox-image="gallery1" title="You can easily group your images into galleries"><img src="../demo3.jpg" alt=""></a>
- </div>
原文地址:http://www.freejs.net/article_jquerywenzi_939.html

