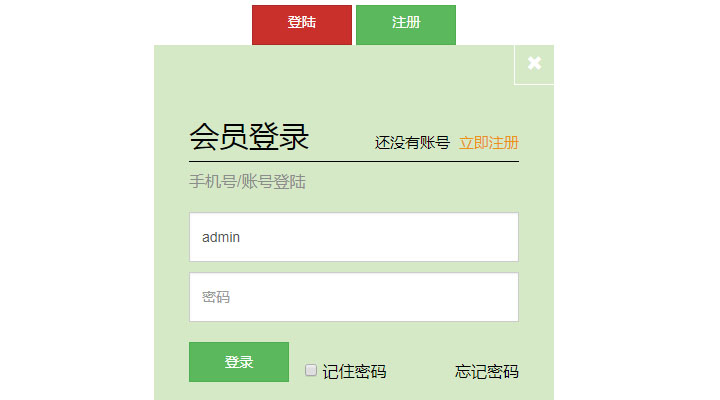
弹出式注册/登录代码

XML/HTML Code
- <center>
- <a id="Login_start_" class="btn btn-danger" style="width:100px;height:40px;border-radius: 0;">登陆</a>
- <a id="Regist_start_" class="btn btn-success" style="width:100px;height:40px;border-radius: 0;">注册</a>
- </center>
- <!-- 会员登录 -->
- <!--<div id='Login_start' style="position: absolute;" >-->
- <div id='_start'>
- <div id='_close' style="display: none;">
- <span class="glyphicon glyphicon-remove"></span>
- </div>
- <br />
- <!--登录框-->
- <div id="login_container">
- <div id="lab1">
- <span id="lab_login">会员登录</span>
- <span id="lab_toRegist">
- 还没有账号
- <span id='toRegist' style="color: #EB9316;cursor: pointer;">立即注册</span>
- </span>
- </div>
- <div style="width:330px;">
- <span id="lab_type1">手机号/账号登陆</span>
- </div>
- <div id="form_container1">
- <br />
- <input type="text" class="form-control" placeholder="手机号/用户名" id="login_number" value="admin" />
- <input type="password" class="form-control" placeholder="密码" id="login_password" />
- <input type="button" value="登录" class="btn btn-success" id="login_btn" />
- <span id="rememberOrfindPwd">
- <span>
- <input id="remember" type="checkbox" style="margin-bottom: -1.5px;">
- </span>
- <span style="color:#000000">
- 记住密码
- </span>
- <span style="color:#000000">
- 忘记密码
- </span>
- </span>
- </div>
- <div style="display:block;width:330px;height:40px;">
- <span id="lab_type2">使用第三方直接登陆</span>
- </div>
- <div style="width:330px;height:100px;border-bottom: 1px solid #FFFFFF;">
- <br />
- <button id="login_QQ" type="button" class="btn btn-info">
- <img src="img/qq32.png" style="width:20px;margin-top:-4px;" /> QQ登录
- </button>
- <button id="login_WB" type="button" class="btn btn-danger">
- <img src="img/sina32.png" style="width:20px;margin-top:-4px;" /> 微博登录
- </button>
- </div>
- </div>
- <!-- 会员注册 -->
- <div id='regist_container' style="display: none;">
- <div id="lab1">
- <span id="lab_login">会员注册</span>
- <span id="lab_toLogin">
- 已有账号
- <span id='toLogin' style="color: #EB9316;cursor: pointer;">立即登录</span>
- </span>
- </div>
- <div id="form_container2" style="padding-top: 25px;">
- <input type="text" class="form-control" value="admin" placeholder="用户名" id="regist_account">
- <input type="password" class="form-control" placeholder="密码" id="regist_password1" />
- <input type="password" class="form-control" placeholder="确认密码" id="regist_password2" />
- <input type="text" class="form-control" placeholder="手机号" id="regist_phone" />
- <input type="text" class="form-control" placeholder="验证码" id="regist_vcode" />
- <!--<button id="getVCode" type="button" class="btn btn-success" >获取验证码</button>-->
- <input id="getVCode" type="button" class="btn btn-success" value="点击发送验证码" onClick="sendCode(this)" />
- </div>
- <input type="button" value="注册" class="btn btn-success" id="regist_btn" />
- </div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_857.html

