js实现vue创建事项清单表单代码

XML/HTML Code
- <main id="todolist">
- <h1>
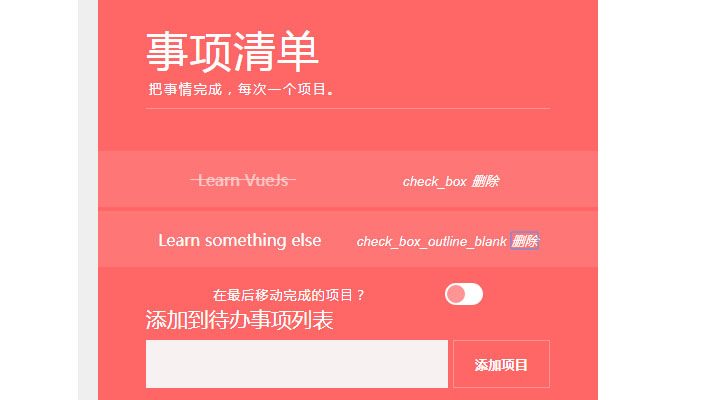
- 事项清单
- <span>把事情完成,每次一个项目。</span>
- </h1>
- <template v-if="todo.length">
- <ul>
- <li v-for="item in todoByStatus" stagger="5000" v-bind:class="item.done ? 'done' : ''">
- <span class="label">{{item.label}}</span>
- <div class="actions">
- <button class="btn-picto" type="button" v-on:click="markAsDoneOrUndone(item)" v-bind:aria-label="item.done ? 'Undone' : 'Done'" v-bind:title="item.done ? 'Undone' : 'Done'">
- <i aria-hidden="true" class="material-icons">{{ item.done ? 'check_box' : 'check_box_outline_blank' }}</i>
- </button>
- <button class="btn-picto" type="button" v-on:click="deleteItemFromList(item)" aria-label="Delete" title="Delete">
- <i aria-hidden="true" class="material-icons">删除</i>
- </button>
- </div>
- </li>
- </ul>
- <togglebutton
- label="在最后移动完成的项目?"
- name="todosort"
- v-on:clicked="clickontoogle" />
- </template>
- <p v-else class="emptylist"> 你的待办事项列表是空的。 </p>
- <form name="newform" v-on:submit.prevent="addItem">
- <label for="newitem">添加到待办事项列表</label>
- <input type="text" name="newitem" id="newitem" v-model="newitem">
- <button type="submit">添加项目</button>
- </form>
- </main>
原文地址:http://www.freejs.net/article_biaodan_858.html

