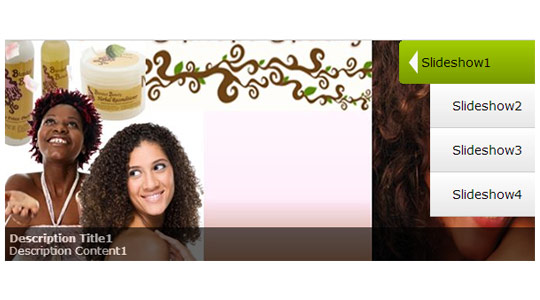
焦点图右侧标题选择

XML/HTML Code
- <h2>Demo1(autoplay enable; window width:800px; Thumbnail width: 200px)</h2>
- <div id="desSlideshow1" class="desSlideshow">
- <div class="switchBigPic">
- <div>
- <a title="" href="#"><img class="pic" src="./images/006.jpg" /></a>
- <p><strong>Description Title1</strong><br/>
- Description Content1
- </p>
- </div>
- <div><a title="" href="#"><img class="pic" src="./images/004.jpg" /></a>
- </div>
- <div><a title="" href="#"><img class="pic" src="./images/001.jpg" /></a>
- <p><strong>Description Title3</strong><br/>
- Description Content3
- </p>
- </div>
- <div><a title="" href="#"><img class="pic" src="./images/003.jpg" /></a>
- <p><strong>Description Title4</strong><br/>
- Description Content4
- </p>
- </div>
- </div>
- <ul class="nav">
- <li><a href="#">Slideshow1</a></li>
- <li><a href="#">Slideshow2</a></li>
- <li><a href="#">Slideshow3</a></li>
- <li><a href="#">Slideshow4</a></li>
- </ul>
- </div>
- <h2>Demo2(autoplay disable; window width:600px; Thumbnail width: 120px)</h2>
- <div id="desSlideshow2" class="desSlideshow">
- <div class="switchBigPic">
- <div>
- <a title="" href="#"><img class="pic" src="./images/006.jpg" /></a>
- <p><strong>Description Title1</strong><br/>
- Description Content1
- </p>
- </div>
- <div><a title="" href="#"><img class="pic" src="./images/004.jpg" /></a>
- </div>
- <div><a title="" href="#"><img class="pic" src="./images/001.jpg" /></a>
- <p><strong>Description Title3</strong><br/>
- Description Content3
- </p>
- </div>
- <div><a title="" href="#"><img class="pic" src="./images/003.jpg" /></a>
- <p><strong>Description Title4</strong><br/>
- Description Content4
- </p>
- </div>
- </div>
- <ul class="nav">
- <li><a href="#">Slideshow1</a></li>
- <li><a href="#">Slideshow2</a></li>
- <li><a href="#">Slideshow3</a></li>
- <li><a href="#">Slideshow4</a></li>
- </ul>
- </div>
原文地址:http://www.freejs.net/article_jiaodiantu_244.html

