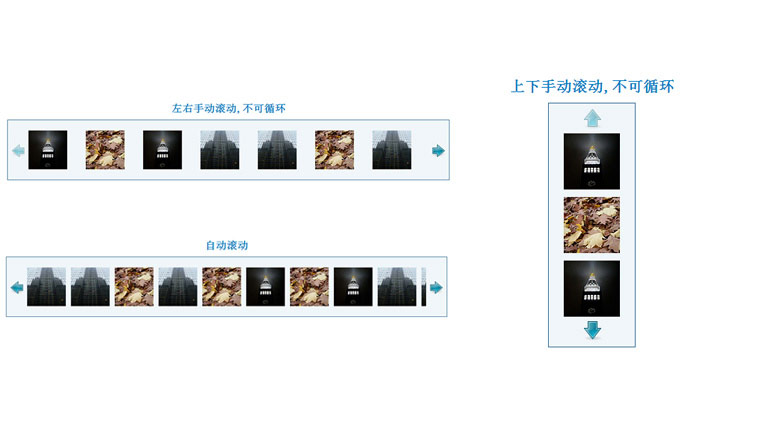
手动滚动,不可循环,演示带上下滚动的
本例与《左右滚动代码,手动滚动,可以设置每次滚动个数,适应性强》 的区别在于这个案例是不可以循环的.本例也可以很方便的改为上下手动滚动,效果是一样的,您可以点击这里查看垂直滚动.
本例的一些延伸案例,通过ajax加载

本例代码比较简单
XML/HTML Code复制内容到剪贴板
- <ul id="mycarousel" class="jcarousel-skin-tango">
- <li><a href=""><img src="3.jpg" height="75" width="75" /></a></li>
- <li><a href=""><img src="1.jpg" height="75" width="75" /></a></li>
- <li><a href=""><img src="3.jpg" height="75" width="75" /></a></li>
- <li><a href=""><img src="2.jpg" height="75" width="75"/></a></li>
- <li><a href=""><img src="2.jpg" height="75" width="75" /></a></li>
- <li><a href=""><img src="1.jpg" height="75" width="75" /></a></li>
- <li><a href=""><img src="2.jpg" height="75" width="75" /></a></li>
- <li><a href=""><img src="1.jpg" height="75" width="75" /></a></li>
- <li><a href=""><img src="3.jpg" height="75" width="75" /></a></li>
- <li><a href=""><img src="1.jpg" height="75" width="75" /></a></li>
- <li><a href=""><img src="3.jpg" height="75" width="75" /></a></li>
- <li><a href=""><img src="2.jpg" height="75" width="75"/></a></li>
- <li><a href=""><img src="2.jpg" height="75" width="75" /></a></li>
- <li><a href=""><img src="1.jpg" height="75" width="75" /></a></li>
- <li><a href=""><img src="2.jpg" height="75" width="75" /></a></li>
- <li><a href=""><img src="1.jpg" height="75" width="75" /></a></li>
- </ul>
js和css代码
XML/HTML Code复制内容到剪贴板
- <script src="jquery.min.js"></script>
- <!--
- jCarousel library
- -->
- <script type="text/javascript" src="jquery.jcarousel.min.js"></script>
- <!--
- jCarousel skin stylesheet
- -->
- <link rel="stylesheet" type="text/css" href="skin.css" />
- <style type="text/css">
- /**
- * Overwrite for having a carousel with dynamic width.
- */
- .jcarousel-skin-tango .jcarousel-container-horizontal {
- width: 85%;
- }
- .jcarousel-skin-tango .jcarousel-clip-horizontal {
- width: 100%;
- }
- </style>
- <script type="text/javascript">
- jQuery(document).ready(function() {
- jQuery('#mycarousel').jcarousel({
- visible: 7
- });
- });
- </script>
原文地址:http://www.freejs.net/article_jquerytupiantexiao_5.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- 超简单的jquery 左右滚动图片,箭头控制左右滚...
- jQuery 几种不同的slide滑动banner...
- jQuery响应式图片跑马灯 无缝滚动
- jQuery支持鼠标滚轮缩放以及点击按钮缩放图片插...
- scrollable各种无缝滚动演示,包括水平/垂...
- 支持PC和移动端的滑块式验证码 拖动拼图式验证码

