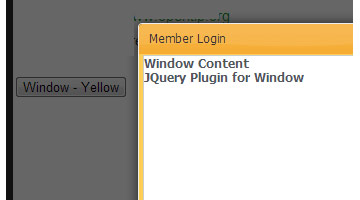
可以自定义标题背景的弹出层
自定义大小

XML/HTML Code
- <input type="button" onclick="showWindow('yellow');" value="Window - Yellow"/>
- <input type="button" onclick="showWindow('black');" value="Window - Black"/>
- <input type="button" onclick="showWindow('orange');" value="Window - Orange"/>
JavaScript Code
- <script type="text/javascript">
- function showWindow(theme) {
- $.nsWindow.open({
- title: 'Member Login',
- width: 660,
- height: 400,
- dataUrl: 'content.html',
- theme:theme
- });
- }
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_170.html

