三种不同样式的打开折叠内容,包括同时折叠多个

XML/HTML Code
- <div id="wrapper">
- <main class="main-wrapper">
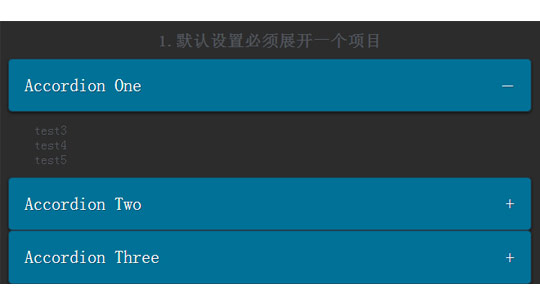
- <h2>1.默认设置必须展开一个项目</h2>
- <div id="first">
- <h3>Accordion One</h3>
- <div>
- <p>test3</p>
- <p>test4</p>
- <p>test5</p>
- </div>
- <h3>Accordion Two</h3>
- <div>
- <p>test3</p>
- <p>test4</p>
- <p>test5</p>
- </div>
- <h3>Accordion Three</h3>
- <div>
- <p>test3</p>
- <p>test4</p>
- <p>test5</p>
- </div>
- <h3>Accordion Four</h3>
- <div>
- <p>test3</p>
- <p>test4</p>
- <p>test5</p>
- </div>
- <h3>Accordion Five</h3>
- <div>
- <p>test3</p>
- <p>test4</p>
- <p>test5</p>
- </div>
- </div><!-- end of first -->
- <h2>2.同时展开多个项目</h2>
- <div id="second">
- <h3>Accordion One</h3>
- <div>
- <p>test3</p>
- <p>test4</p>
- <p>test5</p>
- </div>
- <h3>Accordion Two</h3>
- <div>
- <p>test3</p>
- <p>test4</p>
- <p>test5</p>
- </div>
- <h3>Accordion Three</h3>
- <div>
- <p>test3</p>
- <p>test4</p>
- <p>test5</p>
- </div>
- <h3>Accordion Four</h3>
- <div>
- <p>test3</p>
- <p>test4</p>
- <p>test5</p>
- </div>
- <h3>Accordion Five</h3>
- <div>
- <p>test3</p>
- <p>test4</p>
- <p>test5</p>
- </div>
- </div><!-- end of second -->
- <h2>3.同时展开一个,但是可以全部关闭</h2>
- <div id="thirth">
- <h3>Accordion One</h3>
- <div>
- <p>test3</p>
- <p>test4</p>
- <p>test5</p>
- </div>
- <h3>Accordion Two</h3>
- <div>
- <p>test3</p>
- <p>test4</p>
- <p>test5</p>
- </div>
- <h3>Accordion Three</h3>
- <div>
- <p>test3</p>
- <p>test4</p>
- <p>test5</p>
- </div>
- <h3>Accordion Four</h3>
- <div>
- <p>test3</p>
- <p>test4</p>
- <p>test5</p>
- </div>
- <h3>Accordion Five</h3>
- <div>
- <p>test3</p>
- <p>test4</p>
- <p>test5</p>
- </div>
- </div><!-- end of thirth -->
- </main><!-- end of main-wrapper -->
- </div><!-- end of wrapper -->
原文地址:http://www.freejs.net/article_jquerywenzi_172.html

