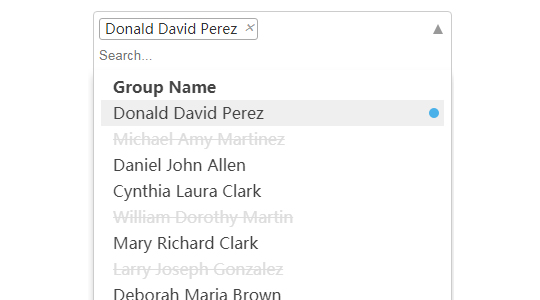
支持搜索的下拉菜单多选 select框多选,支持移动端

XML/HTML Code
- <div class="container">
- <h2> Searchable Multi-select Dropdown Demos</h2>
- <br>
- <div class="row">
- <div class="col-sm-4">
- <div class="text-info">Multi-select+JSON+Token Mode</div>
- <br>
- <div class="dropdown-mul-1">
- <select style="display:none" name="" id="" multiple placeholder="Select">
- </select>
- </div>
- </div>
- </div>
- <br>
- <br>
- <div class="row">
- <div class="col-sm-4">
- <div class="text-info">Multi-select+Option</div>
- <br>
- <div class="dropdown-mul-2">
- <select style="display:none" name="" id="mul-2" multiple placeholder="Select">
- <option value="1" selected>1</option>
- <option value="2">2</option>
- <option value="3">3</option>
- <option value="4">4</option>
- <option value="5">5</option>
- <option value="3" selected>Selected</option>
- <option value="4" disabled>4</option>
- <option value="5">5</option>
- <option value="6">6</option>
- </select>
- </div>
- </div>
- </div>
- <br>
- <br>
- <div class="row">
- <div class="col-sm-4">
- <div class="text-info">Single Mode</div>
- <br>
- <div class="dropdown-sin-1">
- <select style="display:none" placeholder="Select">
- <option value="1">1</option>
- <option value="2">2</option>
- <option value="3">3</option>
- <option value="4">4</option>
- <option value="5">5</option>
- <option value="6">6</option>
- <option value="7">7</option>
- <option value="8">8</option>
- <option value="9">9</option>
- <option value="10">10</option>
- <option value="11">11</option>
- <option value="12">12</option>
- </select>
- </div>
- </div>
- </div>
- <br>
- <br>
- <div class="row">
- <div class="col-sm-4">
- <div class="text-info">10000+ Entries</div>
- <br>
- <div class="dropdown-sin-2">
- <select style="display:none" multiple placeholder="Select">
- </select>
- </div>
- </div>
- </div>
- </div>
- <script>
- var Random = Mock.Random;
- var json1 = Mock.mock({
- "data|10-50": [{
- name: function () {
- return Random.name(true)
- },
- "id|+1": 1,
- "disabled|1-2": true,
- groupName: 'Group Name',
- "groupId|1-4": 1,
- "selected": false
- }]
- });
- $('.dropdown-mul-1').dropdown({
- data: json1.data,
- limitCount: 40,
- multipleMode: 'label',
- choice: function () {
- // console.log(arguments,this);
- }
- });
- var json2 = Mock.mock({
- "data|10000-10000": [{
- name: function () {
- return Random.name(true)
- },
- "id|+1": 1,
- "disabled": false,
- groupName: 'Group Name',
- "groupId|1-4": 1,
- "selected": false
- }]
- });
- $('.dropdown-mul-2').dropdown({
- limitCount: 5,
- searchable: false
- });
- $('.dropdown-sin-1').dropdown({
- readOnly: true,
- input: '<input type="text" maxLength="20" placeholder="Search">'
- });
- $('.dropdown-sin-2').dropdown({
- data: json2.data,
- input: '<input type="text" maxLength="20" placeholder="Search">'
- });
- </script>
- </div>
原文地址:http://www.freejs.net/article_biaodan_727.html

