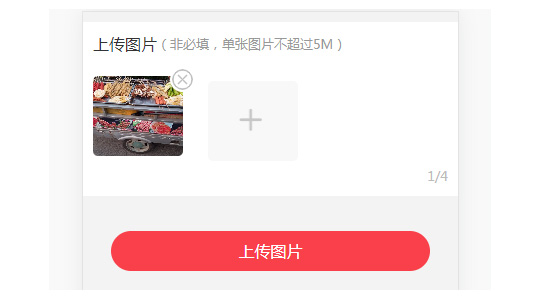
移动端上传图片

XML/HTML Code
- <div id="index" class="index-page">
- <div class="upload">
- <div class="title">
- <div class="size">上传图片</div>
- <div class="tips">(非必填,单张图片不超过5M)</div>
- </div>
- <div class="img_box">
- <div class="box">
- <img src="./img/add.png" alt="" />
- <input type="file" name="file" class="addImg" id="upload_image" />
- </div>
- <div class="imgNumber"></div>
- </div>
- </div>
- <div class="btn">
- <button class="submit">上传图片</button>
- </div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_945.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

