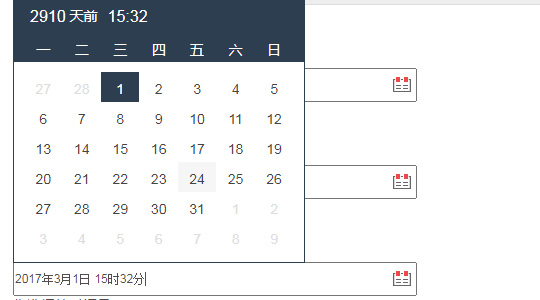
jQuery时间日期选择器代码日历插件
多功能jQuery日期控件 ECalendar 提供了WEB时间日历选择趋近完美的解决方案。

XML/HTML Code
- <div class="calendarWarp">
- <input type="text" name="date" class='ECalendar' id="ECalendar_date" value="2017-3-1 15:32"/>
- </div>
- <script type="text/javascript">
- $(function(){
- $("#ECalendar_date").ECalendar({
- type:"time", //模式,time: 带时间选择; date: 不带时间选择;
- stamp : false, //是否转成时间戳,默认true;
- offset:[0,2], //弹框手动偏移量;
- format:"yyyy年mm月dd日", //时间格式 默认 yyyy-mm-dd hh:ii;
- skin:3, //皮肤颜色,默认随机,可选值:0-8,或者直接标注颜色值;
- step:10, //选择时间分钟的精确度;
- callback:function(v,e){} //回调函数
- });
- })
- </script>
原文地址:http://www.freejs.net/article_biaodan_953.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

