Select 选择器 可以清空的单选和多选

XML/HTML Code
- <div class="select_group">
- <div class="select_box">
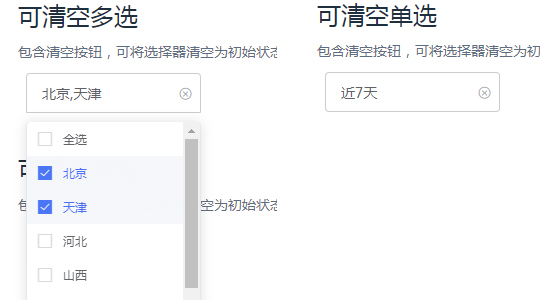
- <h2>可清空多选</h2>
- <p>包含清空按钮,可将选择器清空为初始状态</p>
- <div class="select_item provinces_region_box">
- <select style="display: none;" id="provincesRegion" multiple placeholder="省份地区" name="" code=""></select>
- </div>
- </div>
- <div class="select_box">
- <h2>可清空单选</h2>
- <p>包含清空按钮,可将选择器清空为初始状态</p>
- <div class="select_item releace_time_box">
- <select style="display: none;" id="releaceTime" placeholder="发布时间" name="" code=""> </select>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_952.html
最近更新
- jQuery轮播图插件slider-...
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

