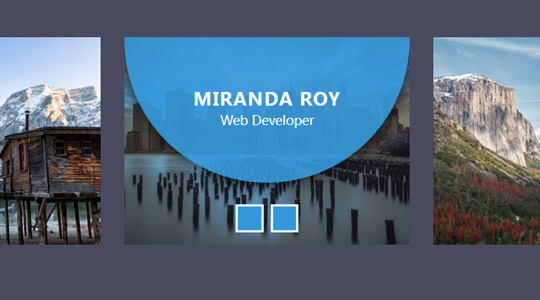
CSS3鼠标悬停图片遮罩层变形动画特效

XML/HTML Code
- <div class="demo">
- <div class="container">
- <div class="row">
- <div class="col-md-4 col-sm-6">
- <div class="box">
- <img src="images/img-1.jpg">
- <div class="box-content">
- <h3 class="title">Williamson</h3>
- <span class="post">Web designer</span>
- </div>
- <ul class="icon">
- <li><a href="#"><i class="fa fa-search"></i></a></li>
- <li><a href="#"><i class="fa fa-link"></i></a></li>
- </ul>
- </div>
- </div>
- <div class="col-md-4 col-sm-6">
- <div class="box">
- <img src="images/img-2.jpg">
- <div class="box-content">
- <h3 class="title">Miranda Roy</h3>
- <span class="post">Web developer</span>
- </div>
- <ul class="icon">
- <li><a href="#"><i class="fa fa-search"></i></a></li>
- <li><a href="#"><i class="fa fa-link"></i></a></li>
- </ul>
- </div>
- </div>
- <div class="col-md-4 col-sm-6">
- <div class="box">
- <img src="images/img-3.jpg">
- <div class="box-content">
- <h3 class="title">Steve Thomas</h3>
- <span class="post">Web developer</span>
- </div>
- <ul class="icon">
- <li><a href="#"><i class="fa fa-search"></i></a></li>
- <li><a href="#"><i class="fa fa-link"></i></a></li>
- </ul>
- </div>
- </div>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jiaodiantu_956.html

