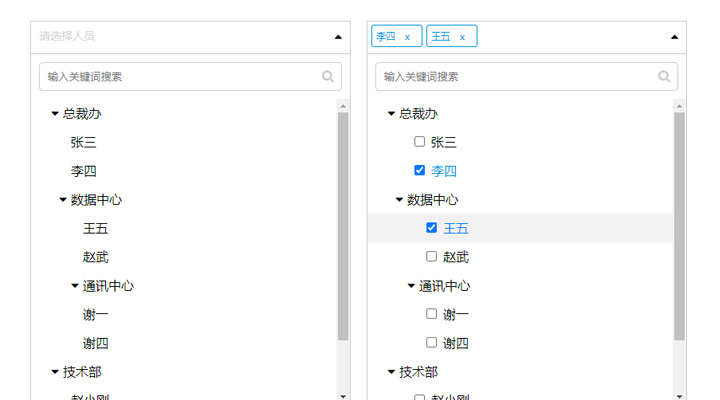
分组select选择器,支持多选和单选

XML/HTML Code
- <div class="wrapper">
- <div id="justAnInputBox1" class="select-tree-wrap"></div>
- <div id="justAnInputBox2" class="select-tree-wrap"></div>
- </div>
JavaScript Code
- <script>
- // $.ajax({
- // url: '',
- // type: 'post',
- // contentType : "application/json;charset=utf-8",
- // dataType:'json',
- // success: function(data) {
- //
- // }
- // });
- var SampleJSONData = [
- {
- "id": '73A64FDAFFC',
- "title": "总裁办",
- "subs": [
- {
- "id": '73At4FDoFFC',
- "title": "张三"
- },
- {
- "id": '73At4FpAFFC',
- "title": "李四"
- },
- {
- "id": '73AtwFDAFFC',
- "title": "数据中心",
- "subs": [
- {
- "id": '13At4FDAFFC',
- "title": "王五"
- },
- {
- "id": '83At4FDAFFC',
- "title": "赵武"
- },
- {
- "id": '83Al4FDAFFC',
- "title": "通讯中心",
- "subs": [
- {
- "id": '73At4FmAFFC',
- "title": "谢一"
- },
- {
- "id": '73At4FpAFFC',
- "title": "谢四"
- }
- ]
- }
- ]
- }
- ]
- },
- {
- "id": '72A64FDAFFC',
- "title": "技术部",
- "subs": [
- {
- "id": '73At4FDAFFC',
- "title": "赵小刚"
- },
- {
- "id": '73AtuFDAFFC',
- "title": "李小刚"
- },
- {
- "id": '73yt4FDAFFC',
- "title": "王小刚"
- }
- ]
- }
- ];
- let aaa = $('#justAnInputBox1').comboTree({
- source : SampleJSONData,
- isMultiple: false,
- isFirstClassSelectable:false, //第一级是否可选
- cascadeSelect: true,
- selectedlength:3 //最多可选
- });
- let bbb = $('#justAnInputBox2').comboTree({
- source : SampleJSONData,
- isMultiple: true,
- isFirstClassSelectable:false, //第一级是否可选
- cascadeSelect: true,
- selectedlength: 100 //最多可选
- });
- // bbb.datas(); //获取数据
- </script>
原文地址:http://www.freejs.net/article_biaodan_954.html
最近更新
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
- 纯css3带倒影效果的图片翻转特效
我爱薅羊毛
点击最多
广告赞助
相关文章
- 美化input radio select等输入框,...
- select 下拉框多选,用select代替che...
- jQuery下拉多选插件 下拉框复选 包括全选
- radio单选框彩色,自定义边框,圆点颜色和大小
- 自定义checkbox和radio样式 圆形方形...
- select下拉菜单带图片

