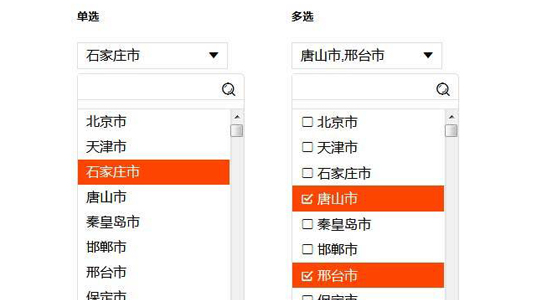
select搜索与多选,支持单选与复选框 移动端适配

XML/HTML Code
- <div>
- <h5>单选</h5>
- <select name="search" id="search" data-selector>
- <option value="">请选择</option>
- </select>
- </div>
- <div>
- <h5>多选</h5>
- <select name="searchs" id="searchs" data-selector data-selector-checks="true">
- <option value="">请选择</option>
- </select>
- </div>
JavaScript Code
- function get_options() {
- $("select").each(function () {
- $(this).empty();
- var html = "<option value=''>请选择</option>";
- $.each(city, function (i, v) {
- $.each(v, function (k, items) {
- html += "<option value='" + k + "'>" + items.name + "</option>";
- })
- });
- $(this).html(html);
- if ($(this).data("selector")) {
- $(this).next(".verSelector").find(".verSelector-option").html(html)
- }
- });
- }
- $(function () {
- get_options();
- })
原文地址:http://www.freejs.net/article_biaodan_733.html

