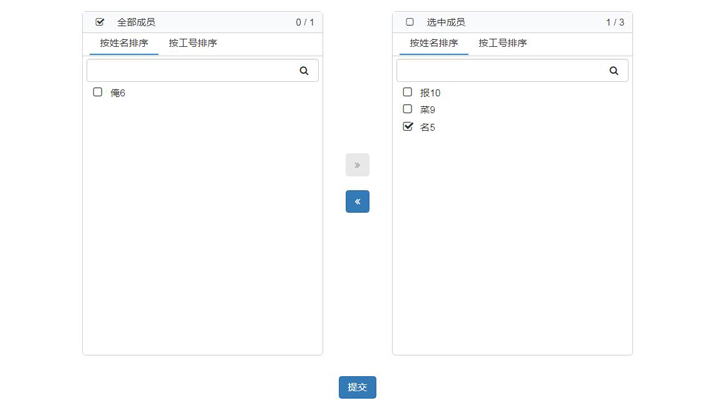
vue穿梭框演示

XML/HTML Code
- <div id="app">
- <div id="transfer">
- <div class="tra-left">
- <div class="tra-header">
- <div class="tra-header-left"><i class="tra-pointer" :class="selectIconLeft" @click="allInitSelect" aria-hidden="true"></i></div>
- <div class="tra-header-center">全部成员</div>
- <div class="tra-header-right">{{leftSelectNum}} / {{initNum}}</div>
- </div>
- <div class="tra-tab">
- <div class="tra-tab-pic" :class="leftActive==1 ? 'activeBottom':''" @click="changeLeftTab(1)">按姓名排序</div>
- <div class="tra-tab-pic" :class="leftActive==2 ? 'activeBottom':''" @click="changeLeftTab(2)">按工号排序</div>
- </div>
- <div class="tra-search">
- <input type="text" class="form-control" v-model="traLeftInput"/>
- <span class="fa fa-search searchicon" aria-hidden="true"></span>
- </div>
- <div class="tra-content" v-show="!leftEmpty">
- <div class="tra-item" v-for="item in initList" v-if="item.isSearch">
- <i class="tra-pointer tra-icon fa" :class="item.type ? 'fa-check-square-o':'fa-square-o'" @click="selectLeft(item.id)" aria-hidden="true"></i>
- <span>{{item.name}}</span>
- </div>
- </div>
- <div class="tra-empty-content" v-show="leftEmpty">
- 无数据
- </div>
- </div>
- <div class="tra-center">
- <button class="btn" type="button" @click="toRight" :disabled="leftDisabled" :class="leftDisabled ? '': 'btn-primary'"><i class="fa fa-angle-double-right" aria-hidden="true"></i></button>
- <button class="btn" type="button" @click="toLeft" :disabled="rightDisabled" :class="rightDisabled ? '': 'btn-primary'"><i class="fa fa-angle-double-left" aria-hidden="true"></i></button>
- </div>
- <div class="tra-right">
- <div class="tra-header">
- <div class="tra-header-left"><i class="tra-pointer" :class="selectIconRight" @click="allTargetSelect" aria-hidden="true"></i></div>
- <div class="tra-header-center">选中成员</div>
- <div class="tra-header-right">{{rightSelectNum}} / {{targetNum}}</div>
- </div>
- <div class="tra-tab">
- <div class="tra-tab-pic" :class="rightActive==1 ? 'activeBottom':''" @click="changeRightTab(1)">按姓名排序</div>
- <div class="tra-tab-pic" :class="rightActive==2 ? 'activeBottom':''" @click="changeRightTab(2)">按工号排序</div>
- </div>
- <div class="tra-search">
- <input type="text" class="form-control" v-model="traRightInput"/>
- <span class="fa fa-search searchicon" aria-hidden="true"></span>
- </div>
- <div class="tra-content" v-show="!rightEmpty">
- <div class="tra-item" v-for="item in targetList" v-if="item.isSearch">
- <i class="tra-pointer tra-icon fa" :class="item.type ? 'fa-check-square-o':'fa-square-o'" @click="selectRight(item.id)" aria-hidden="true"></i>
- <span>{{item.name}}</span>
- </div>
- </div>
- <div class="tra-empty-content" v-show="rightEmpty">
- 无数据
- </div>
- </div>
- </div>
- <!-- 获取最后的值 -->
- <div style="text-align:center;margin-top:30px">
- <button class="btn btn-primary" type="button" @click="save">提交</button>
- </div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_746.html

