Bootstrap4 select多选 下拉多选框 复选框用select 可以删除已经选择的
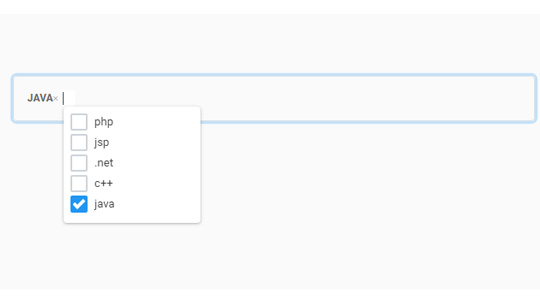
本例和select 下拉框多选,用select代替checkbox实现的效果差不多按照自己的需求看用哪种更好

XML/HTML Code
- <div class="container">
- <select name="states" id="example" class="form-control" multiple="multiple" style="display: none;">
- <option value="php">php</option>
- <option value="jsp">jsp</option>
- <option value=".net">.net</option>
- <option value="c++">c++</option>
- <option selected value="java">java</option>
- </select>
- </div>
JavaScript Code
- <script>$("select").dashboardCodeBsMultiSelect();</script>
原文地址:http://www.freejs.net/article_biaodan_749.html

