jquery json 传递数据

XML/HTML Code
- <div id="page">
- <div class="content" id="section-main">
- <div id="hierarchical-demo" class="section">
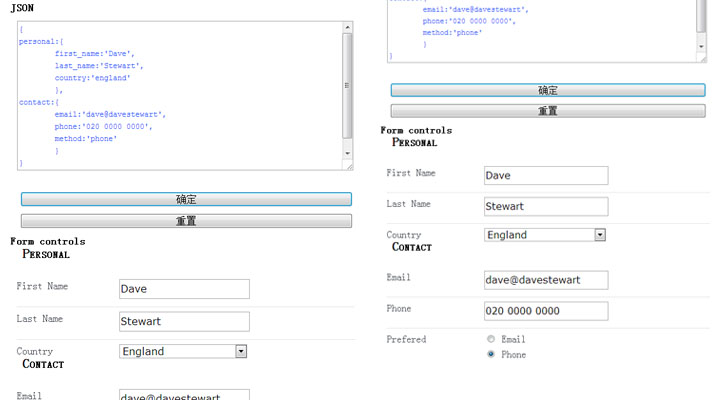
- <h4>JSON</h4>
- <form name="json_hierarchal" id="json-hierarchal">
- <div style="padding:10px 20px 10px 10px;">
- <textarea name="json" rows="12" wrap="virtual" class="textarea code" style="width:100% !important" />{
- personal:{
- first_name:'Dave',
- last_name:'Stewart',
- country:'england'
- },
- contact:{
- email:'dave@davestewart',
- phone:'020 0000 0000',
- method:'phone'
- }
- }
- </textarea>
- <div class="json-sample" id="json-simple-sample"> </div>
- <input type="button" class="button" value="确定" style="width:100% !important; margin:10px 0px 0px 5px;" onclick="populateForm('hierarchal')" />
- <input type="button" class="button" value="重置" style="width:100% !important; margin:10px 0px 0px 5px;" onclick="resetForms('hierarchal')" />
- </div>
- </form>
- <h4>Form controls</h4>
- <form name="form_hierarchal" id="form-hierarchal" action="" method="post" target="_blank" style="margin-top:15px">
- <fieldset>
- <legend>Personal</legend>
- <ul class="controls">
- <li>
- <label for="first-name">First Name</label>
- <input name="personal[first_name]" id="personal-first-name" type="text" class="text" maxlength="" value="" />
- </li>
- <li>
- <label for="last-name">Last Name</label>
- <input name="personal[last_name]" id="personal-last-name" type="text" class="text" maxlength="" value="" />
- </li>
- <li>
- <label for="personal[country]">Country</label>
- <select name="personal[country]" id="personal-country" class="select-multiple" >
- <option value="" selected="selected">Select...</option>
- <option value="">- - - - - - - - - - - - - - - - - - - - - - </option>
- <option value="england">England</option>
- <option value="scotland">Scotland</option>
- <option value="wales">Wales</option>
- <option value="ireland">Ireland</option>
- </select>
- </li>
- </ul>
- </fieldset>
- <fieldset>
- <legend>Contact</legend>
- <ul class="controls">
- <li>
- <label for="email">Email</label>
- <input name="contact[email]" id="email" type="text" class="text" maxlength="" value="" />
- </li>
- <li>
- <label for="phone">Phone</label>
- <input name="contact[phone]" id="phone" type="text" class="text" maxlength="" value="" />
- </li>
- <li>
- <label for="method">Prefered</label>
- <fieldset id="method">
- <label><input name="contact[method]" id="" type="radio" class="radio" value="email" /> Email</label>
- <label><input name="contact[method]" id="" type="radio" class="radio" value="phone" /> Phone</label>
- </fieldset>
- </li>
- </ul>
- </fieldset>
- </form>
- </div>
- <hr />
- </div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_123.html

