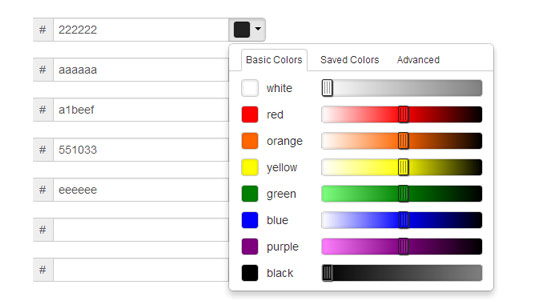
颜色选择,自定义颜色供选择

JavaScript Code
- <input type="text" value="222" name="border-color" class="pick-a-color">
- <input type="text" value="aaa" name="font-color" class="pick-a-color">
- <input type="text" value="a1beef" name="backgound-color" class="pick-a-color">
- <input type="text" value="551033" name="highlight-color" class="pick-a-color">
- <input type="text" value="eee" name="contrast-color" class="pick-a-color">
- <input type="text" class="pick-a-color">
- <input type="text" class="pick-a-color">
- <script type="text/javascript">
- $(document).ready(function () {
- $(".pick-a-color").pickAColor({
- showSpectrum : true,
- showSavedColors : true,
- saveColorsPerElement : true,
- fadeMenuToggle : true,
- showAdvanced : true,
- showBasicColors : true,
- showHexInput : true,
- allowBlank : true
- });
- });
- </script>
原文地址:http://www.freejs.net/article_biaodan_167.html

