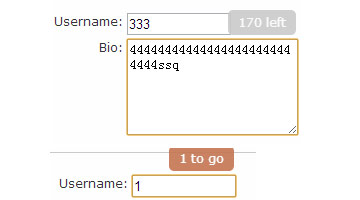
显示input已经输入的文字数量和剩余可以输入的字符数量

XML/HTML Code
- <div id="content">
- <div class="content-box">
- <label>Username:</label> <input type="text" data-minlength="4" data-maxlength="32" style="width:100px;"/><br/>
- <label>Bio:</label> <textarea cols="30" rows="6" data-minlength="10" data-maxlength="200" style="width:165px;"></textarea>
- <link rel="Stylesheet" type="text/css" href="./wChar.css" />
- <script type="text/javascript" src="./wChar.min.js"></script>
- <style>
- label {
- display: inline-block;
- *display: inline;
- zoom: 1;
- width: 80px;
- text-align: right;
- vertical-align: top;
- }
- </style>
- <script type="text/javascript">
- $('input:text, input:password, textarea').wChar({message: 'left', messageMin: 'to go'});
- </script>
- </div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_198.html

