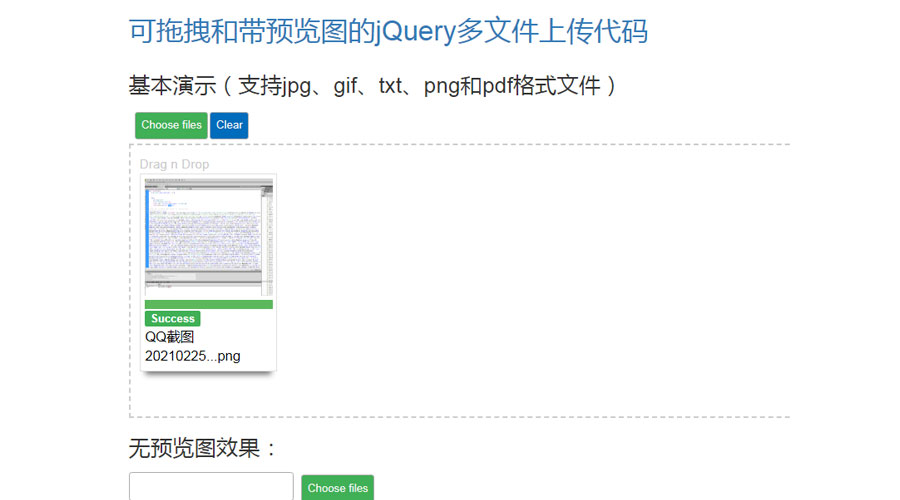
可拖拽和带预览图的jQuery多文件上传代码

PHP Code
- <div class="container">
- <div class="container">
- <div class="row">
- <div class="col-md-12">
- <h3>基本演示(支持jpg、gif、txt、png和pdf格式文件)</h3>
- <input type="file" data-validate="required:" multiple id="ssi-upload"/>
- </div>
- </div>
- <div class="row">
- <div class="col-md-12">
- <h3>无预览图效果:</h3>
- <input type="file" multiple id="ssi-upload2"/>
- </div>
- </div>
- <div class="row">
- <div class="col-md-12">
- <h3>不带拖放区域:</h3>
- <input type="file" multiple id="ssi-upload3"/>
- </div>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_898.html

