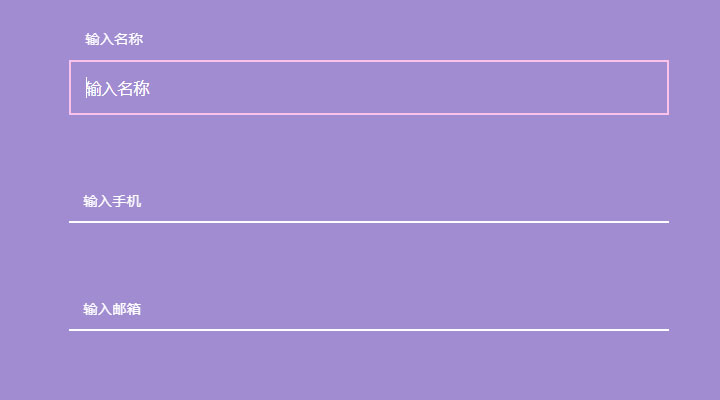
CSS自定义输入框 占位符

XML/HTML Code
- <div class="page">
- <div class="page__demo">
- <div class="main-container page__container">
- <div class="page__section">
- <label class="field field_type1">
- <input class="field__input" placeholder="输入名称">
- <span class="field__label">输入名称</span>
- </label>
- </div>
- <div class="page__section">
- <label class="field field_type2">
- <input class="field__input" placeholder="输入手机">
- <span class="field__label">输入手机</span>
- <span class="field__line"></span>
- </label>
- </div>
- <div class="page__section">
- <label class="field field_type3">
- <input class="field__input" placeholder="输入邮箱">
- <span class="field__label">输入邮箱</span>
- <span class="field__line"></span>
- </label>
- </div>
- </div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_biaodan_914.html

