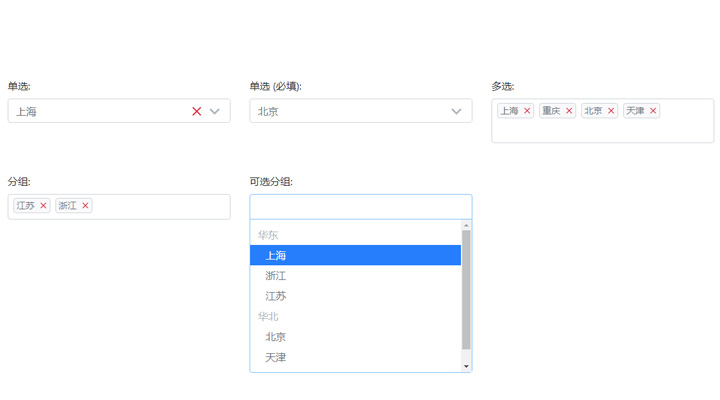
Bootstrap4下拉框功能强化插件 支持单选多选分组

XML/HTML Code
- <div class="col-xs-12 col-md-4 mb-5">
- <label>分组:</label>
- <select id="optgroup" class="form-control form-control-chosen" data-placeholder="Please select..." multiple>
- <optgroup label="华东">
- <option>上海</option>
- <option>浙江</option>
- <option>江苏</option>
- </optgroup>
- <optgroup label="华北">
- <option>北京</option>
- <option>天津</option>
- <option>河北</option>
- </optgroup>
- </select>
- </div>
- <div class="col-xs-12 col-md-4 mb-5">
- <label>可选分组:</label>
- <select id="optgroup_clickable" class="form-control form-control-chosen-optgroup" title="clickable_optgroup" data-placeholder="Please select..." multiple>
- <optgroup label="华东">
- <option>上海</option>
- <option>浙江</option>
- <option>江苏</option>
- </optgroup>
- <optgroup label="华北">
- <option>北京</option>
- <option>天津</option>
- <option>河北</option>
- </optgroup>
- </select>
- </div>
JavaScript Code
- <script type="text/javascript">
- $('.form-control-chosen').chosen({
- allow_single_deselect: true,
- width: '100%'
- });
- $('.form-control-chosen-required').chosen({
- allow_single_deselect: false,
- width: '100%'
- });
- $('.form-control-chosen-search-threshold-100').chosen({
- allow_single_deselect: true,
- disable_search_threshold: 100,
- width: '100%'
- });
- $('.form-control-chosen-optgroup').chosen({
- width: '100%'
- });
- $(function() {
- $('[title="clickable_optgroup"]').addClass('chosen-container-optgroup-clickable');
- });
- $(document).on('click', '[title="clickable_optgroup"] .group-result', function() {
- var unselected = $(this).nextUntil('.group-result').not('.result-selected');
- if(unselected.length) {
- unselected.trigger('mouseup');
- } else {
- $(this).nextUntil('.group-result').each(function() {
- $('a.search-choice-close[data-option-array-index="' + $(this).data('option-array-index') + '"]').trigger('click');
- });
- }
- });
- </script>
原文地址:http://www.freejs.net/article_biaodan_927.html

