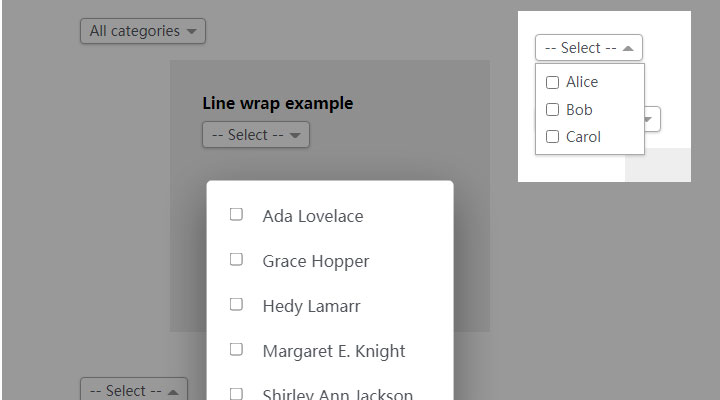
jQuery多选下拉框插件

XML/HTML Code
- <form class="demo-example">
- <label for="people">Select people:</label>
- <select id="people" name="people" multiple>
- <option value="alice">Alice</option>
- <option value="bob">Bob</option>
- <option value="carol">Carol</option>
- </select>
- </form>
JavaScript Code
- <script type="text/javascript">
- $(function(){
- $('#people').multiSelect();
- $('#line-wrap-example').multiSelect({
- positionMenuWithin: $('.position-menu-within')
- });
- $('#categories').multiSelect({
- noneText: 'All categories',
- presets: [
- {
- name: 'All categories',
- options: []
- },
- {
- name: 'My categories',
- options: ['a', 'c']
- }
- ]
- });
- $('#modal-example').multiSelect({
- 'modalHTML': '<div class="multi-select-modal">'
- });
- });
- </script>
原文地址:http://www.freejs.net/article_biaodan_930.html

